- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Cherry Framework 3.x. How to change the “read more” and “‘Show All” text on Portfolio pages
August 10, 2016
This tutorial will show you how to change the "read more" and "Show All" text on Portfolio pages in CherryFramework 3 templates.
“Read More” button:

-
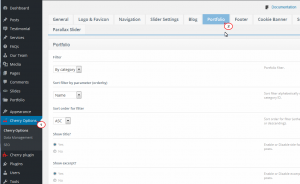
Login to the WordPress Dashboard, go to Cherry Options and open a Portfolio tab.

-
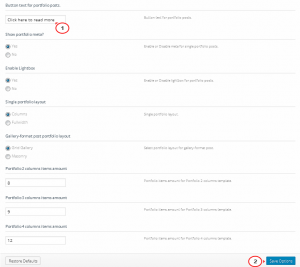
Scroll down to see the “Button text for portfolio posts.” field. You can replace “Read More” text with your new text here. Then hit the "Save Options" button.

-
Refresh the portfolio page to see the updated text.

-
-
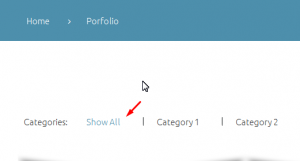
“Show All” text:

We will need to add Theme Localization in order to edit this text. You can check out how to do this here.
Feel free to check the detailed video tutorial below:
Cherry Framework 3.x. How to change the “read more” and “‘Show All” text on Portfolio pagesAlso, don’t forget to review our brand new CherryFramework 4 templates.
.













