- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Cherry Framework 4. How to manage Blog page settings
April 7, 2016
Hello! This tutorial is going to show you how to manage Blog page settings in Cherry Framework 4.
Cherry Framework 4. How to manage Blog page settingsNavigate to Cherry -> Options -> Blog, you will see the following settings there:
-
Featured Media. You can disable or enable displaying of Featured Image, Gallery, Audio, Video in blog posts listing depending on post type:

-
Featured Image Size. You can select dimensions for post featured images from a drop down:

-
Featured Image Alignment. This option allows you to select alignment for post featured images:

-
Post content section allows selecting the way post content is displayed in blog listing, it can be partial of full display:

-
You can specify the number of words displayed in blog listing content part in Content Part Length section. However, this option will not work if a post has an excerpt:

-
More button section allows enabling/disabling Read more button in blog listing:

-
You can specify Read more button label text in More button label section:

Let’s review the “Meta” and “Post” options, which appear to be a part of the “Blog”.
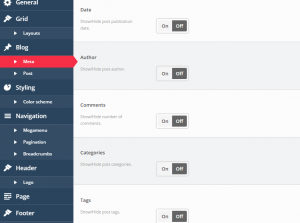
“Meta” includes the following settings: show or hide posts Date, Author, Comments, Categories and Tags:

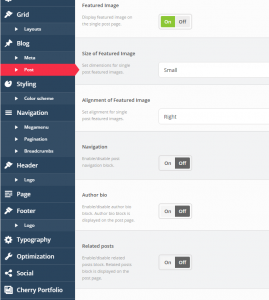
Let’s navigate to “Post” option now.
It includes the following settings for single post: Featured Image, Size of Featured Image, Alignment of Featured Image, Navigation, Author bio, Related posts, Allow comments, Gallery slider, Lightbox for images in a content:

You may see what each setting allows you to do by checking short description of a setting.
Feel free to check the detailed video tutorial below:
Cherry Framework 4. How to manage Blog page settings













