- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Cherry Framework 4. How to manage Navigation styles (Menu, Breadcrumbs, Pagination)
January 27, 2016
This tutorial will show you how to manage styling for Navigation: header menu, footer menu, mega menu, pagination and breadcrumbs in CherryFramework4 templates.
Cherry Framework 4. How to manage Navigation styles (Menu, Breadcrumbs, Pagination))
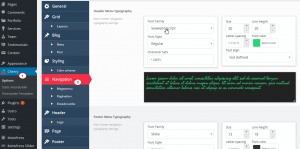
In WordPress admin panel, you can go to Cherry > Navigation to see all the settings. All the fields come with explanations, so it’s easy to understand:
-
Cherry > Navigation.
Here you can change the styling of the text in Header menu:
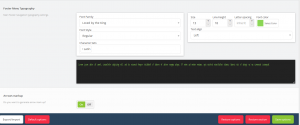
and Footer menu:
Click Save Options to save the change.
Refresh the front page to see the result:
-
Cherry > Navigation: Megamenu.
Here you can set the settings for Megamenu:
For more information about Megamenu, please check this link.
-
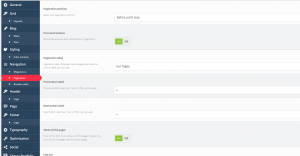
Cherry > Navigation: Pagination.
You can change the settings for the pagination of Blog page: the position, Prev/next buttons, Pagination label, etc.:
-
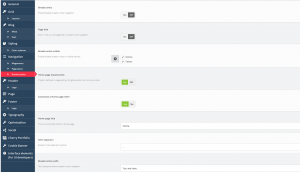
Cherry > Navigation: Breadcrumbs.
You can turn on/off the breadcrumbs, page titles and other settings:
Feel free to check the detailed video tutorial below:
Cherry Framework 4. How to manage Navigation styles (Menu, Breadcrumbs, Pagination))