- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Cherry Framework 4. How to work with Cherry portfolio
August 25, 2015
This tutorial will show you how to work with portfolio in CherryFramework 4 templates.
Cherry Framework 4. How to work with Cherry portfolio
Portfolio is a custom post type. Portfolio posts have additional settings for portfolio formatting. You can work with portfolio posts the same way you would work with regular posts.
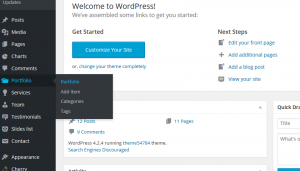
Portfolio posts can be arranged into categories for better navigation. You can work with portfolio posts under Portfolio tab in the WordPress dashboard:
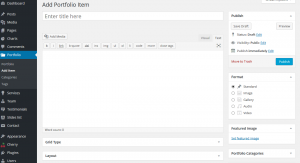
In order to create portfolio post, you should do the following steps:
-
Navigate to Portfolio->Add Item in your dashboard.
-
Input post title.
-
Add Portfolio post content.
-
Set the image.
-
Assign the category.
-
Add tags.
-
Use ‘publish’ button to save changes and publish the post:
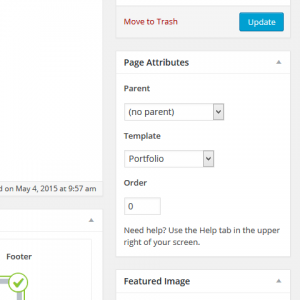
In order to display portfolio posts on a page, please set page template as Folio in Page Attributes section when editing the page:
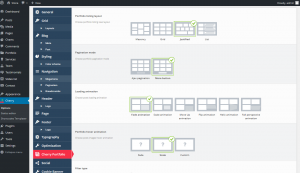
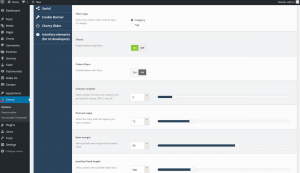
You can find basic Portfolio settings under Cherry Options – Cherry Portfolio tab.
Here is the list of the Cherry Portfolio settings:
-
Portfolio listing layout – allows to choose portfolio listing view layout.
-
Pagination mode – allows to choose portfolio pagination mode.
-
Loading animation – allows to choose posts loading animation.
-
Portfolio hover animation – allows to choose posts images hover animation:
-
Filter type – allows to enable/disable listing filters.
-
Order filters – allows to enable/disable order filters.
-
Column number – allows to select number of columns for masonry and grid portfolio layouts (Min 2, max 20).
-
Post per page – allows to select how many posts per page you want to display.
-
Item margin – allows to select portfolio item margin (outer indent) value.
-
Justified fixed height – allows to select portfolio item justified height value:
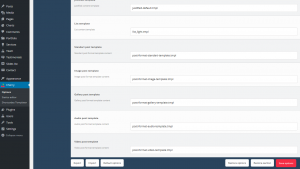
-
Crop image – allows to choose if you want to activate images crop.
-
Cropped image width – allows to set width of the cropped image.
-
Cropped image height – allows to set height of the cropped image.
-
More button text – allows to set text for portfolio “read more” buttons.
-
Masonry template – allows to set masonry content template file.
-
Justified template – allows to set justified content template:
-
List template – allows to set list content template.
-
Standard post template– allows to set standard post format template.
-
Image post template– allows to set image post format template.
-
Gallery post template– allows to set Gallery post format template.
-
Audio post template – allows to set audio post format template.
-
Video post template – allows to set video post format template:
Feel free to check the detailed video tutorial below:
Cherry Framework 4. How to work with Cherry portfolio
In case you are looking for a proper website design for your advising agency, check out our wordpress themes for consulting.














.jpg)