- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 3. How to change Google map location (API based)
October 22, 2015
This tutorial will show you how to change Google map location (API based) in CherryFramework 3.x WordPress templates.
CherryFramework 3. How to change Google map location (API based)
-
The Google map on the Home page. This map is usually located in the bottom of the home page (front page). To change its location, follow the steps listed below:
-
Go to Pages/Home to check if there is a shortcode for the map. In case you don’t see any map shortcode, you can check some other pages from the list. Usually, the page name is Footer Map.
-
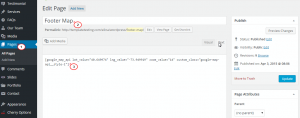
Open Footer Map page from Pages to edit, you will see the shortcode for the API map:
[google_map_api lat_value="25.9497946" lng_value="-80.1215123" zoom_value="14" custom_class="google-map-api__style-1"]
You just need to change the latitude and longitude value from the above shortcode to change the google map location.
-
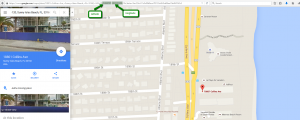
Open https://www.google.com/maps and find your location. On the address bar, you will see the coordinates to copy:
-
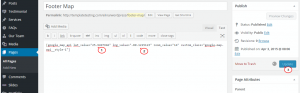
Paste the latitude and longitude to the shortcode. Update the page. Then refresh the home page to check the map:
-
-
For the API based google map for other pages, the coordinates can be replaced directly in shortcode. For example, the map on Contact page:
-
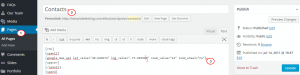
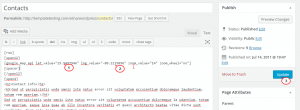
Open WordPress admin panel, go to the page which has the map. In this case, it’s Contact page.
-
You will see the shortcode for the map with coordinates:
[google_map_api lat_value="40.649974" lng_value="-73.949919" zoom_value="14" zoom_wheel="no"]
-
You should change latitude and longitude. Click on Update to save the page:
Refresh the page to check the result:
-
Feel free to check the detailed video tutorial below:
CherryFramework 3. How to change Google map location (API based)














.jpg)