- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 3. How to change Google Map location
October 1, 2015
This tutorial will show you how to change the Google map location in WordPress CherryFramework 3 templates.
CherryFramework 3. How to change Google Map location
You can insert shortcode on a page or inside a post in WordPress.
In order to change the Google map location, you should do the following:
-
Log into your WordPress dashboard.
-
Navigate to Pages->All Pages.
-
Select your Contacts page (usually called ‘Contacts’ or ‘Contact Us’).
-
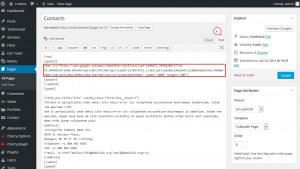
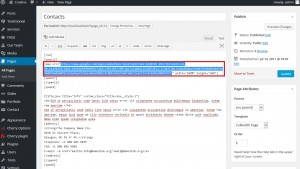
Make sure you are editing this post/page in Text mode.
-
The Google map code (shortcode) looks like this:
[map src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d96873.70582490717!2d-73.94499755!3d40.645244!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x89c24416947c2109%3A0x82765c7404007886!2sBrooklyn%2C+NY%2C+USA!5e0!3m2!1sen!2s!4v1443189753041" width="100%" height="300"]
-
This is the code (map embed link) you need to modify or replace with a new one:
http://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=Brooklyn,+NY,+USA&aq=0&sll=37.0625,-95.677068&sspn=47.704107,79.013672&ie=UTF8&hq=&hnear=Brooklyn,+Kings,+New+York&ll=40.649974,-73.949919&spn=0.01628,0.028238&z=14&iwloc=A&output=embed
-
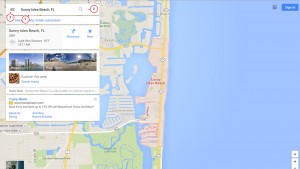
As soon as you’ve found the Google map code, go to: Google Maps website.
-
Enter your physical address into the search field.
-
Using your mouse and the map controls choose the desired location and zoom level.
-
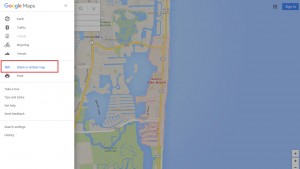
Click on the menu icon on the top left of the page:
-
Use the ‘Share and embed map’ tab from the list:
-
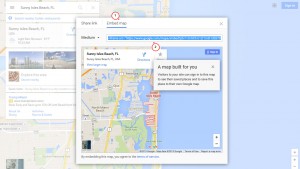
Open the ‘Embed Map’ tab. Copy the new generated code for Google map:
-
This is the code you need to use (value of the src attribute):
https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d28703.031736712426!2d-80.12470235!3d25.939198599999997!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x88d9acfee073549d%3A0xf4e74db7a5da487a!2sSunny+Isles+Beach%2C+FL%2C+USA!5e0!3m2!1sen!2s!4v1443190957677
-
Replace your map src link with the new generated one:
-
Save changes on the page using Update button.
Feel free to check the detailed video tutorial below:














.jpg)