- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 3. How to change Google map styling on home page
March 30, 2016
This video tutorial will show how to change home page Google map styling in WordPress CherryFramework 3.x templates.
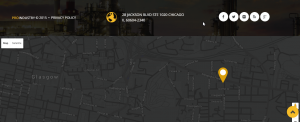
CherryFramework 3. How to change Google map styling on home pageHere is the look of the google map on the home page:

-
Log into the host Cpanel, navigate to File Manager (or you can connect to FTP):

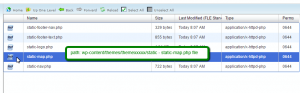
Follow this path: wp-content/themes/themexxxxx/static folder to open static-map.php file:

-
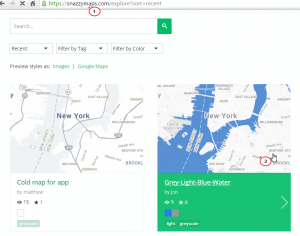
Open https://snazzymaps.com/ site to select another style that you would like to apply to your map:

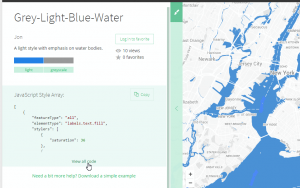
Click on the style, you will see the JavaScript Style Array, expand to see the full code:

Copy the whole code:

-
In static-map.php file, locate the codes for old style (Usually, you will see the comment to separate the style for each element.) Replace the old code with the new code that we have just got from https://snazzymaps.com/ site. Save the file:

Refresh the home page to see the new style for the map:
Feel free to check the detailed video tutorial below:
CherryFramework 3. How to change Google map styling on home page













