- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 3. How to display featured image of a page
September 29, 2015
Our Support team is ready to present you a new tutorial that shows how to display the page featured image in CherryFramework 3.
CherryFramework 3. How to display featured image of a pageNavigate to wp-content\themes\CherryFramework\loop folder on your server.
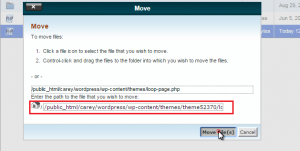
Copy the loop-page.php file to wp-content\themes\themexxxxx\loop\ directory, saving the files structure. Create folder loop within the theme directory if needed:

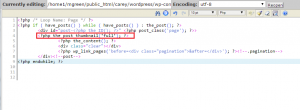
In the copied loop-page.php file add:
<?php the_post_thumbnail('full'); ?>before:
<?php the_content(); ?>

Save changes to file when you are done.
Check the result on your website.
Feel free to check the detailed video tutorial below:
CherryFramework 3. How to display featured image of a page













.jpg)
