- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 3. How to display home page footer widgets on inner pages
January 13, 2016
Our Support team is ready to present you a new tutorial that shows how to display home page footer widgets on inner pages in CherryFramework 3 templates.
CherryFramework 3. How to display home page footer widgets on inner pages
-
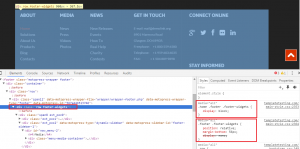
Open your website, you will need to inspect the home page footer widgets section with the help of developer tools.
-
You should look for the css class “footer-widgets”.
-
You will see that there are separate rules for home page and all other pages:
-
Copy the css code for the home page:
.home .footer .footer-widgets { display: block; } -
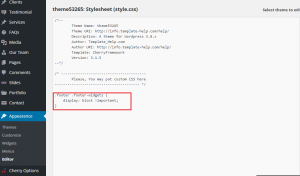
Paste the code for home page to style.css file within the theme folder, remove the “.home” class from it and add !important after the “display” line.
.footer .footer-widgets { display: block !important; } -
Save changes to file when you are done.
-
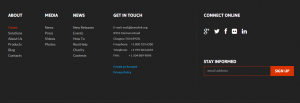
Check the result on your website.
Feel free to check the detailed video tutorial below:
CherryFramework 3. How to display home page footer widgets on inner pages