- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 3 Troubleshooter. How to deal with “lessphp fatal error: expected color value:…”
August 16, 2016
This video tutorial shows how to deal with the “lessphp fatal error: expected color value:…” in CherryFramework 3 templates.
-
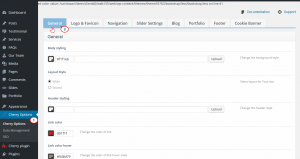
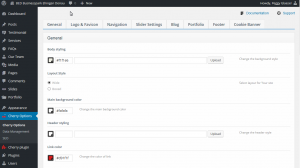
Login to the WordPress admin panel, navigate to Cherry Options -> General tab.

-
Check Cherry Options and make sure that each color has a # sign in color code.

-
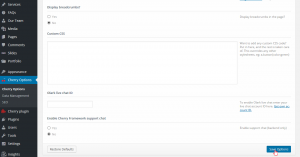
When you are done, press the Save Options button.

-
Go back to your site to see changes, make sure to refresh the page.

In case you are looking for more templates, browse our wide collection of WordPress themes!
Feel free to check the detailed video tutorial below:
CherryFramework 3 Troubleshooter. How to deal with “lessphp fatal error: expected color value:…”













