- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 3.x Troubleshooter. How to deal with menu breaking into 2 rows issue
February 13, 2017
Hello! This time we will learn how to enlarge the width of menu in php. It is helpful in case your menu falls into two separate rows.
In order to apply such an edit follow the steps, indicated below.
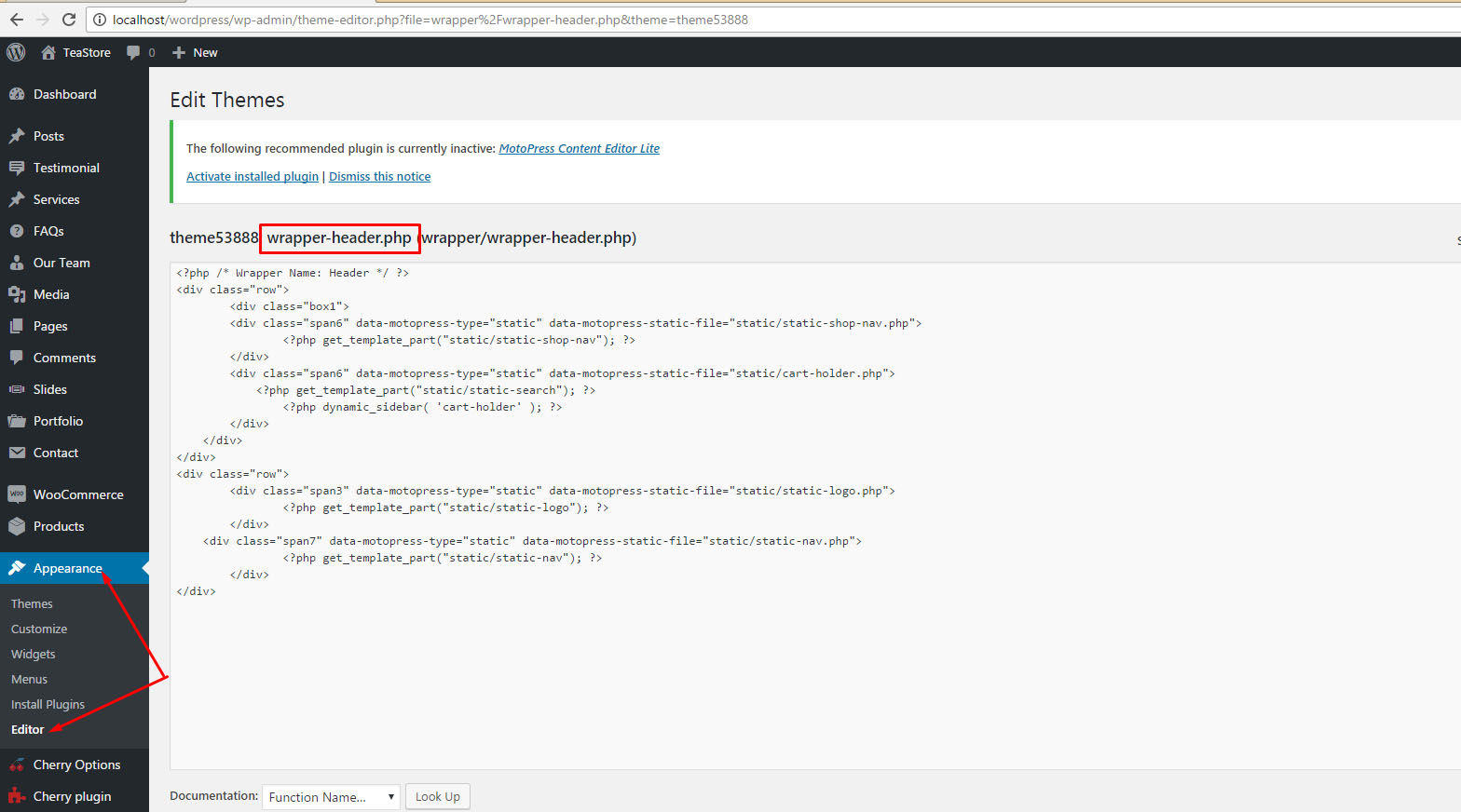
Enter your WordPress admin panel and go to Appearance -> Editor. Find and open the wrapper-header.php file.
Open the file and find the part of the code that relates to navigation and logo. It will look as follows:
<div class="row"> <div class="span3" data-motopress-type="static" data-motopress-static-file="static/static-logo.php"> <?php get_template_part("static/static-logo"); ?> </div> <div class="span9" data-motopress-type="static" data-motopress-static-file="static/static-nav.php"> <?php get_template_part("static/static-nav"); ?></div> </div>
Right here we need to change the span number of logo and menu blocks in order to change their look on the frontend.
The steps mentioned previously are all to be done in order to apply such changes.
Feel free to check the detailed video tutorial below:
CherryFramework 3.x Troubleshooter. How to deal with menu breaking into 2 rows issueBrowse through the WordPress Themes to view the latest designs and learn more about WordPress usability.














