- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to add a new question and answer to FAQ’s section
August 30, 2016
Hello! This video tutorial shows how to add a new question and answer to FAQ’s section in CherryFramework 4 templates.
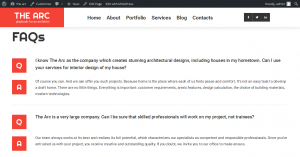
FAQ’s page is a very important tool on any website, which allows site visitors to get answers to common questions without having to contact site administrator:

At this point, it is quiet essential that you could add as many questions/answers to FAQ’s as you wish.
Let’s learn how to add a new question and an answer to the existing FAQ’s page.
The tutorial assumes you are already logged in to your WordPress dashboard.
-
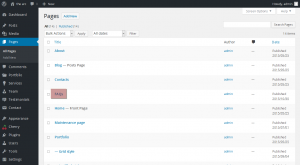
Navigate to Pages ->All Pages tab:

-
At the appeared pages list click the FAQs page title to open it for editing:

-
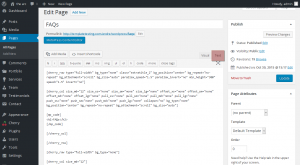
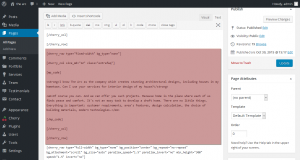
Now that the page editing interface is opened in front of you, switch to the Text mode by clicking on the “Text” tab:

As you can see, the page content is built using shortcodes.
Each question/answer block starts with [cherry_row] and ends with [/cherry_row] shortcode:

The code contains both a question and an answer, you can see it on the screenshot above.
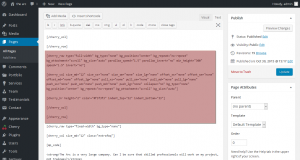
Besides, there are shortcodes between each question/answer which are used to separate them with a dividing line:

They also start and end with [cherry_row] and [/cherry_row] shortcode respectively.
In order to add a new question block simply duplicate the dividing line code before the last question/answer code, and the last question block code itself by copying and pasting it to the page editor:

As you can see from the screenshot above, the code contains both dividing line and a question/answer block:
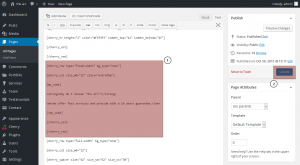
[cherry_row type="full-width" bg_type="none" bg_position="center" bg_repeat="no-repeat" bg_attachment="scroll" bg_size="auto" parallax_speed="1.5" parallax_invert="no" min_height="300" speed="1.5" invert="no"] [cherry_col size_md="12" size_xs="none" size_sm="none" size_lg="none" offset_xs="none" offset_sm="none" offset_md="none" offset_lg="none" pull_xs="none" pull_sm="none" pull_md="none" pull_lg="none" push_xs="none" push_sm="none" push_md="none" push_lg="none" collapse="no" bg_type="none" bg_position="center" bg_repeat="no-repeat" bg_attachment="scroll" bg_size="auto"] [cherry_hr height="2" color="#f3f3f3" indent_top="42" indent_bottom="43"] [/cherry_col] [/cherry_row] [cherry_row type="fixed-width" bg_type="none"] [cherry_col size_md="12" class="extrafaq"] [mp_code] <strong>What is the pre-stage work?</strong> <em>It is the stage when we clarify the customer's requirements. On this stage we also determine and specify interior design and its functional features, the architectural concept is developed. </em> [/mp_code] [/cherry_col] [/cherry_row]
Copy and paste the code right below the last question/answer [/cherry_row] shortcode.
Alter the question and an answer text to match your desire and click “Update” button at the right hand side of the page editing screen:

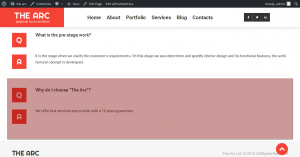
Navigate to your site frontend and refresh the page.
You can see the new question/answer has been added.

This is the end of the tutorial. We have learnt how to add a new question and answer to the FAQ’s section in your CherryFramework 4 template.
Opt for more high-quality Cherry Framework themes in our collection.
Feel free to check the detailed video tutorial below:
CherryFramework 4. How to add a new question and answer to FAQ’s section













.jpg)
