- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to activate comments for pages
January 27, 2016
In this tutorial you will find out how to activate comments for pages in CherryFramework4 templates.
CherryFramework 4. How to activate comments for pages
-
Log into your WordPress admin panel.
-
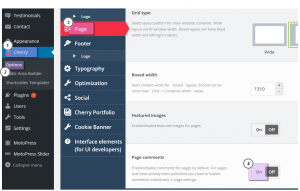
Navigate to Cherry -> Options -> Page.
-
Click On next to Page comments:
-
Click Save Options button.
-
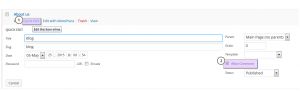
To enable comment option on new page, navigate to Pages -> Add new page or select newly created page, hover over page you want to edit and select Quick edit button.
-
Check Allow Comments box:
-
Click Update button.
-
Refresh and check your site.
Feel free to check the detailed video tutorial below: