- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to add CF7 form to sidebar/footer
August 28, 2015
Hello! In this tutorial we will show you how to add Contact Form 7 to any of your widget areas.
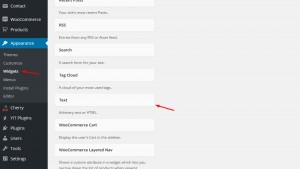
Joomla 3.x. How to install engine and template on localhostOpen Appearance -> Widgets section of your Dashboard and put a new text widget to a widget area you want to display contact form in:

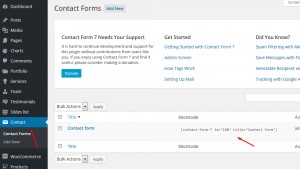
After that open Contact section of your Dashboard in the new tab and copy the shortcode of the contact form you want to display in widget area:

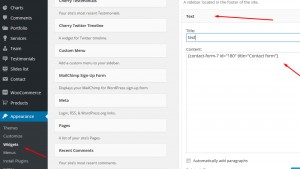
Paste the shortcode to the text widget we created before and save the changes:

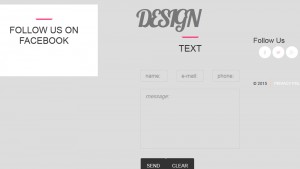
Reload your site and check how contact form looks at the front-end:

Now you know how to add Contact Form 7 to a widget area. Feel free to check the detailed video tutorial below:
Joomla 3.x. How to install engine and template on localhost













.jpg)
