- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to add Testimonials page (based on shortcode)
April 15, 2016
This tutorial will show how to add Testimonials page (based on shortcode) in CherryFramework 4 templates.
CherryFramework 4. How to add Testimonials page (based on shortcode)-
Log into WordPress admin panel, navigate to Pages and press Add New button:

-
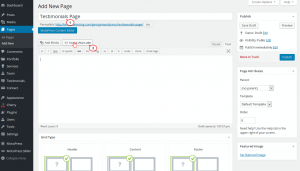
Add Page title, then click on Insert Shortcode button:

-
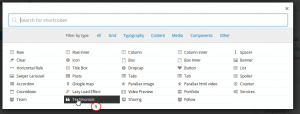
Using Testimonials shortcode from the list of shortcodes, change default shortcode settings:

-
Make sure to press Publish button in the page editor:

-
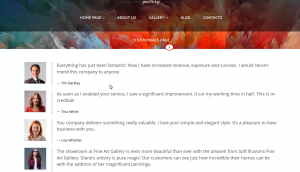
Go to your website to check the new Testimonials page:

Feel free to check the detailed video tutorial below:
CherryFramework 4. How to add Testimonials page (based on shortcode)













