- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to change boxed layout page width
October 13, 2015
This tutorial is going to show you how to change boxed layout page width in CherryFramework 4 .
CherryFramework 4. How to change boxed layout page widthIn order to change boxed layout page width, you should perform the following steps:
-
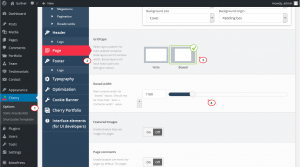
Open admin section, go to Cherry Options->Page.
-
Open Page tab. There you will find Grid type option:

-
Change Grid Type from Wide to Boxed option.
-
In order to change width of the box scroll Boxed width pointer.
-
Save changes. Now we can see that boxed layout page width is changed.
Feel free to check the detailed video tutorial below:
CherryFramework 4. How to change boxed layout page width













