- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to change favicon
July 9, 2015
CherryFramework 4. How to change favicon

Our Support team is ready to present a new tutorial that shows how to change the favicon in CherryFramework 4 templates.
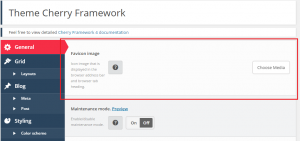
Navigate to Cherry -> Options -> General in your Dashboard.
In Favicon image section, click on Select media button:

You can upload image file from your computer or select it from the media library.
Click on Save Options button when you are done:

Check the result on your website:

Feel free to check the detailed video tutorial below:
CherryFramework 4. How to change favicon













.jpg)
