- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to change featured image dimensions for single posts pages
April 15, 2016
Our Support team is ready to present a new tutorial that shows how to change featured images dimensions for single posts pages in CherryFramework4 based templates.
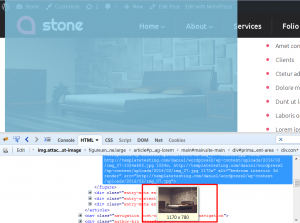
CherryFramework 4. How to change featured image dimensions for single posts pagesYou can check current image dimensions using the developer tools:

Navigate to /wp-content/themes/themeXXX/init/config/ directory on your server, where XXX is the number of your theme.
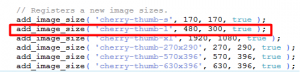
Open the file ‘thumbnails.php’ for editing, you will see the following lines with the images dimensions:
// Registers new image sizes. add_image_size( 'cherry-thumb-s', 170, 170, true ); add_image_size( 'cherry-thumb-l', 1170, 780, true ); add_image_size( 'cherry-thumb-xl', 1920, 1080, true ); add_image_size( 'cherry-thumb-270x290', 270, 290, true ); add_image_size( 'cherry-thumb-570x396', 570, 396, true ); add_image_size( 'cherry-thumb-630x396', 630, 396, true );
Change the needed dimensions, save changes to file when you are done:

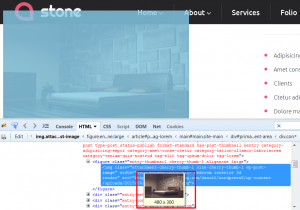
Remove and re-upload the featured images, they will have the new dimensions:

We’ve successfully changed featured images dimensions for single posts pages in CherryFramework4 based template.
Feel free to check the detailed video tutorial below:
CherryFramework 4. How to change featured image dimensions for single posts pages













.jpg)
