- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to change Google map location (based on the shortcode)
May 18, 2016
This tutorial is going to show you how to change the location of the Google Map in CherryFramework 4 based templates.
In CherryFramework 4 based templates Google Map on the contacts page is primarily loaded via cherry "Google Map" shortcode. To change the location of the Google Map displayed via shortcode, you should perform the following steps:
Log in your WordPress admin panel and navigate to the Pages menu. Find and open your contacts page from the list of pages.

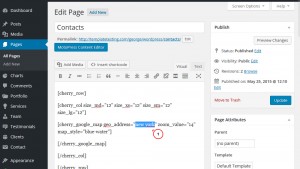
In the page text area you will see the "cherry_google_map" shortcode. This shortcode can look 2 ways:
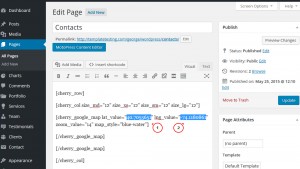
[cherry_google_map geo_address="new york" zoom_value="14" map_style="blue-water"] [/cherry_google_map]

If your Google Map shortcode looks this way, you just need to change geo_address="new york" attribute value in the shortcode. For example, if you want to display London city on your Google Map, you need to change "new york" to "london" in this shortcode. The edited shortcode will look the following way:
[cherry_google_map geo_address="london" zoom_value="14" map_style="blue-water"] [/cherry_google_map]
[cherry_google_map lat_value="40.7055651" lng_value="-74.1180861" zoom_value="14" map_style="blue-water"][/cherry_google_map]

If your Google Map shortcode looks this way, you need to change lat_value="40.7055651" and lng_value="-74.1180861" attributes values in the shortcode.
For example, if you want to display London city on your Google Map, you need to get your city coordinates (latitude and longitude). To do this, you should follow these steps:
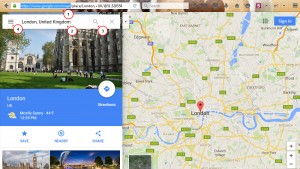
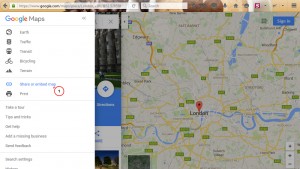
Go to https://www.google.com/maps, enter your city name or the full physical address in the search field and click search icon or push "Enter" button on your keyboard (see the screenshot):

Click on the menu icon at the left side of the search bar and select the Share or embed map menu from the list.

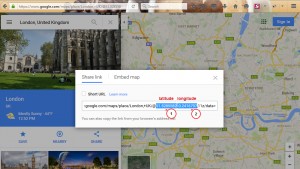
In the appeared window in the Share link tab you will see a similar link: https://www.google.com/maps/place/London,+UK/@51.5285582,-0.2416797,11z/data=!4m2!3m1!1s0x47d8a00baf21de75:0x52963a5addd52a99
You will need to copy 2 numeric comma-separated values after the at-sign @ from the link, where the first value is a latitude ("51.5285582" in or case) and the second value is a longitude ("-0.2416797" in our case).

Then paste the copied values for the corresponding attributes in the Google Map shortcode in your page editor. The edited shortcode will look the following way:
[cherry_google_map lat_value="51.5285582" lng_value="-0.2416797" zoom_value="14" map_style="blue-water"][/cherry_google_map]
After everything is done, press the Update button in the left column of the page editor to save the changes.
Refresh your site to see the changes. The Google Map location on the Contacts page was changed successfully.
This is the end of the tutorial. Now you know how to change the location of the Google Map loaded via cherry shortcode in CherryFramework 4 based templates.
Feel free to check the detailed video tutorial below:
CherryFramework 4. How to change Google map location (based on the shortcode)













.jpg)
