- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to create Portfolio Gallery post
July 30, 2015
This tutorial shows how to create a Portfolio Gallery post in CherryFramework 4 template.
CherryFramework 4. How to create Portfolio Gallery post
In order to create a Portfolio Gallery post, you should perform the following:
Creating the Portfolio Gallery Post
-
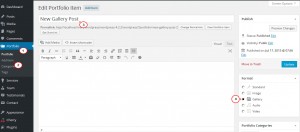
Navigate to Portfolio -> Add Item in your WordPress dashboard.
-
Specify the title for the new Gallery post.
-
Select a Gallery Format on the right:
-
Scroll down the page, locate the Post format options and click Choose Media to add images to the post.
-
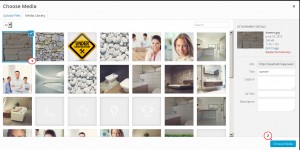
You can click Upload Files and upload files from your PC or select images from Media library.
-
Select the image from the Media Library and click a Choose Media button to add it to the post.
-
Add as much images as you need one by one selecting the image and clicking Choose Media:
-
With that done click Publish to publish your new Portfolio Gallery Post:
Managing Gallery Post format options
-
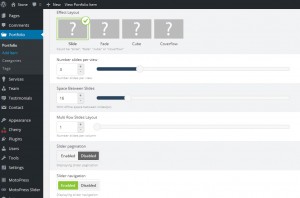
In Effect Layout options field you can set the Slide, Fade, Cube or Overflow effect to images.
Do not forget to click the Update button after changing the post format options to save the changes.
-
You can also select the Number of Slides per view. If you set the number to 3 the Gallery post layout will look like the screenshot below:
-
There is also an option to change the Space between the slides.
-
You can create the Multi Row Slides layout – select the number of rows to set.
-
You can also enable or disable the Slider pagination which is usually a set of circles at the bottom of the slider used for switching images and the Slider Navigation (the arrows on the right and left side of the slider):
-
The Slider Infinite Loop option makes the slider images move in a loop.
If it is set to No, the vertical scroll (the carousel) will be disabled. If it is set to Yes, Slides will move in a loop as a carousel.
-
The Mousewheel control feature allows to enable or disable the option of scrolling images with your mouse on the slider.
-
You can also change the duration of slider images transition to your needs and enable or disable the Free Mode sliding feature. If the feature is enabled, the gallery post images will be displayed in the random order.
-
The Grab Cursor option activates or disables the hand cursor when the images are mouse hovered:
-
You can also use Cropped image option setting the Crop image option to Yes or No and crop the images width and height in your Gallery post by moving the cursor in Cropping Image Width, Cropping Image Height fields:
Feel free to check the detailed video tutorial below:
CherryFramework 4. How to create Portfolio Gallery post
In case you’re searching for premium themes to build a website from scratch, look through wordpress themes for art.