- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to create shortcodes presets and manage them
June 8, 2016
In this tutorial you will learn the way to create shortcodes presets and manage them in Cherry Framework 4 based templates.
Cherry Framework 4 includes a very useful feature for shortcodes called ‘presets’. Preset is a set of predefined settings of a shortcode. It can be used to save a current shortcode configuration settings and to apply them in future without reconfiguring the same settings manually again. Presets are available for all Cherry 4 shortcodes. Different shortcodes types may include their own presets.
To add a new shortcode preset, you should perform the following steps:
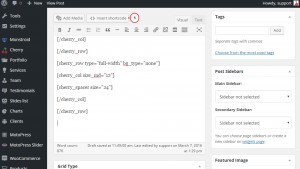
In your WordPress admin panel open a post/page you want to edit and click the Insert shortcode button in the post/page settings (see the screenshot below):

Open a required shortcode from the list and modify its settings up to your needs.
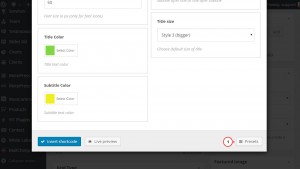
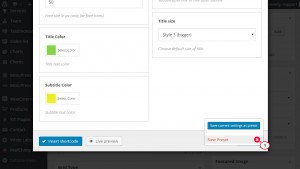
When you are done, scroll the shortcode settings page down, hover the Presets button in the bottom right corner and click "Save current settings as preset" button to save your shortcode configuration settings.

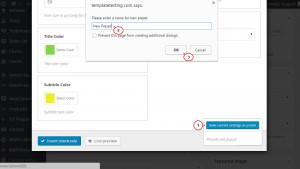
Specify your preset name in the appeared window and push OK button.

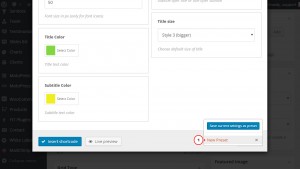
Now you can see the new preset, it appeared in the bottom right corner of the shortcode settings.
To use an existing preset, open the required shortcode and simply choose your preset under the Presets area in the shortcode settings.

To delete an existing preset, open the required shortcode and just click the cross icon at the right side of the preset title in the Presets area in the shortcode settings.

This is the end of the tutorial. Now you know how to create shortcodes presets and manage them in Cherry Framework 4 based templates.
Feel free to check the detailed video tutorial below:
CherryFramework 4. How to create shortcodes presets and manage them













.jpg)
