- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to insert a video using shortcodes
September 2, 2015
This tutorial shows how to insert a video using shortcode in Cherry framework 4.
CherryFramework 4. How to insert a video using shortcodes
You can insert shortcode on a page or inside a post in WorpdPress.
In order to insert a video using shortcode in Cherry framework 4, you should do the following:
-
Log into your WordPress dashboard.
-
Select the post or page where you want to insert the shortcode.
-
Make sure you are editing this post/page in Visual mode.
-
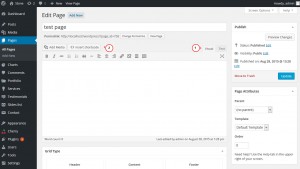
Use Insert shortcode button below the title to add a shortcode:
-
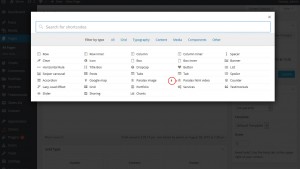
Then you will get a pop up window with the available shortcodes. Please select Paralax html video shortcode to insert a video:
-
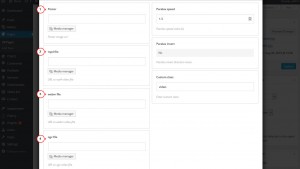
You will get the window with shortcode options, this is where you should upload or select video.
In order to have the video working correctly in all browsers, you should have the video uploaded in 3 video formats: .mp4, .webm, .ogv and video poster image file in .jpeg format.
You can upload the files from the computer or use previously uploaded ones from your Media Library:
-
Once the video files are uploaded, please use Insert shortcode button to insert the shortcode into the page/post:
-
In order to save inserted shortcode on the page/post, use Update button on the page.
Feel free to check the detailed video tutorial below: