- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to insert Google Map to the page using Google map shortcode
July 30, 2015
This tutorial will show you how to insert a Google map into CherryFramework 4 based template, using a shortcode.
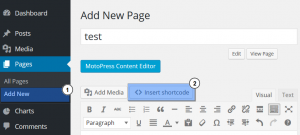
CherryFramework 4. How to insert Google Map to the page using Google map shortcodeLog into your admin panel and create a new page or post:

In the Visual mode click the ‘Insert shortcode’ icon.
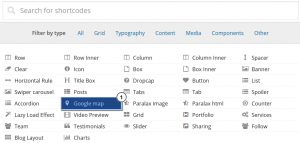
Search for the ‘Google Map’ shortcode button:

Enter your physical address into the ‘Address’ field (E.g: ‘Paris, France’).
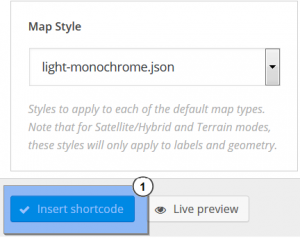
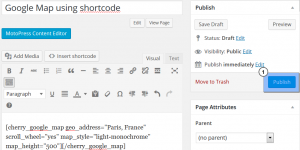
Use ‘Insert shortcode’ button. A new shortcode will be automatically generated:

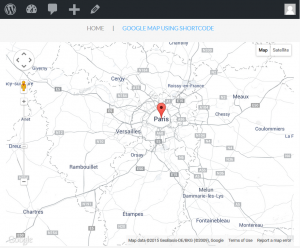
Publish the page to see the changes:

Google Map has been successfully created:

Google Map shortcode is supplied with a premium set of options, let’s check them out:
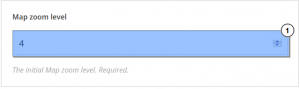
Control the initial Map zoom level (from 1 to 10):

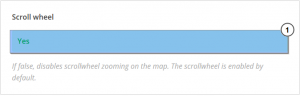
Disable/enable scrollwheel zooming on the map. The scrollwheel is enabled by default:

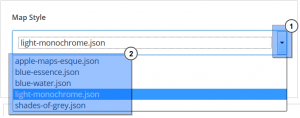
Manage styles to apply to each of the default map types:

Alter Map height value (in pixels):

Upload your own Map marker:

-
Enable/disable state of the Zoom control for Google Map:

This is the end of the tutorial. Now you know how to insert a Google map, using a shortcode.
Feel free to check the detailed video tutorial below:
CherryFramework 4. How to insert Google Map to the page using Google map shortcode













.jpg)
