- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to make footer visible only on specific pages
September 14, 2015
This tutorial shows you how to control the visibility of footer information (copyright) in CherryFramework 4 templates.
CherryFramework 4. How to make footer visible only on specific pagesAs an example, we are going to show you how to hide footer information block on the front page:

In order to hide footer on the front page, you need to perform the following:
-
Log into your Dashboard and go to Cherry -> Static Area Builder.
-
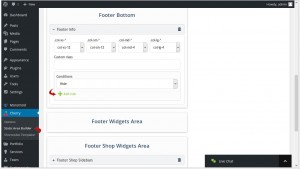
Scroll down to the Footer Bottom section and expand the Footer Info block.
In Conditions drop-down you’ll see two options: Show and Hide.
The Show option will create a condition for showing the Footer Info block only on specific pages, the Hide option will make the block to be shown up on every page but the specified.
Click “Add rule” to add a condition:

-
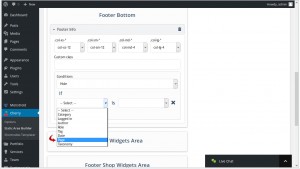
In the if drop-down you can select the condition argument: the elements your condition will be applied to, such as Category, Page, Tag, etc.:

-
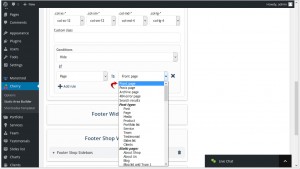
In the is drop-down you should choose what specific elements the condition (Show/Hide) will be applied to:

-
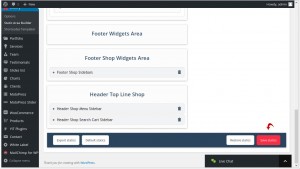
After creating a condition scroll down to the very bottom and save your changes by clicking on “Save statics”:

-
Now if you check the Front Page you won’t see the footer information there any more. On other pages it is still visible. You can add such condition to any static block in the CherryFramework 4 templates:

Feel free to check the detailed video tutorial below:
CherryFramework 4. How to make footer visible only on specific pages













