- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to make team posts social icons open in new tab
June 24, 2016
In this tutorial you will learn the way to make team posts social icons open in a new tab in Cherry Framework 4 based templates.
Social icons on the single team member pages open in the same tab by default (see an example of the team post social icons on the screenshot below):
To make the team posts social icons open in a new browser tab, you should perform the following steps:
Using FTP or File Manager in the Hosting Control Panel, navigate to wp-content/themes/themeXXXXX directory (where XXXXX is the number of your theme).
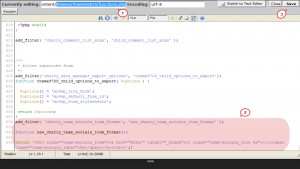
In this directory find and open the functions.php file with any text editor and add the following code to the very bottom of this file:
add_filter( 'cherry_team_socials_item_format', 'new_cherry_team_socials_item_format' ); function new_cherry_team_socials_item_format(){ return '<div class="team-socials_item"><a href="%s" class="team-socials_link" rel="nofollow" target="_blank"><i class="team-socials_icon %s"></i><span class="team-socials_label">%s</span></a></div>'; }
Save the changes in the file and refresh your team post to check the changes on your site. You will see the team social icons open in new tabs now.
This is the end of the tutorial. Now you know how to make team posts social icons open in a new tab in Cherry Framework 4 based templates.
Feel free to check the detailed video tutorial below:
CherryFramework 4. How to make team posts social icons open in new tab













