- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to manage logo
July 9, 2015
Hello! This video tutorial shows how to manage logo in Cherry Framework 4 templates.
CherryFramework 4. How to manage logo
The tutorial assumes you are already logged into your WordPress dashboard.
-
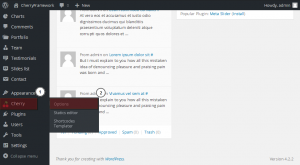
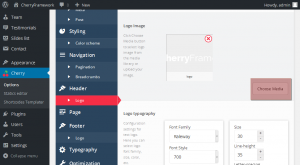
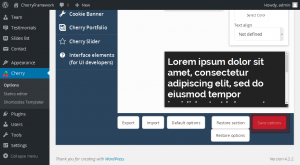
Navigate to Cherry -> Options tab:
-
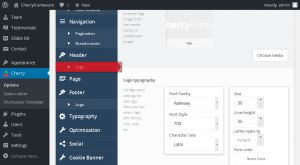
On the appeared Cherry Options interface click the “Logo” tab under “Header” tab:
As you can see the Header Logo editing options appeared on the right.
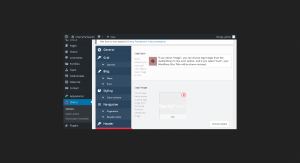
You may choose between two Logo Types – Image logo and Text logo. Hover the question mark sign to learn what each logo type means:
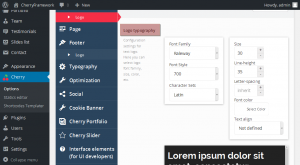
There is also Logo typography section where you may set Font Family, Font Style, Size, etc. in case you decide to use text logo:
Let’s replace the image logo with another one.
-
Click “Choose Media” button in the Logo image section:
-
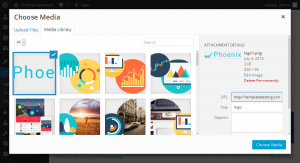
Choose the image you would like to use as your logo from the Media Library:
-
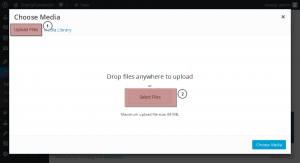
In case you have the logo image on your local machine, click “Upload Files” tab at the top left of the screen and use “Select Files” button to browse the image from your machine:
-
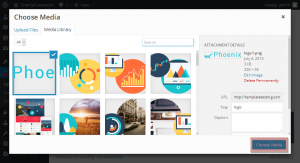
Once the image is chosen, click “Choose Media” button at the bottom right corner of the image uploading interface:
-
Scroll down to locate the “Save options” button in the bottom right corner and click it to apply changes:
-
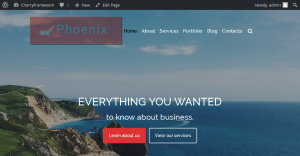
Open your front-end and refresh the page to see changes.
You can see the logo has been successfully replaced:
This is the end of the tutorial, you have learnt how to manage logo in your Cherry Framework 4 template.
Feel free to check the detailed video tutorial below:














.jpg)