- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to manage slide settings in MotoPress Slider
September 14, 2015
Our Support team is ready to present you a new tutorial that shows how to manage slide settings in MotoPress Slider.
CherryFramework 4. How to manage MotoPress Slider slide settings
-
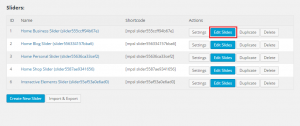
Navigate to MotoPress Slider tab in your WordPress Dashboard, click on the Edit slides button for the slider you would like to edit:
-
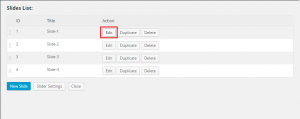
You will see the list of slides, please click on the Edit button next to the one you would like to edit:
-
In General tab you can change the slide title and status (Published or Draft).
-
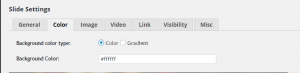
Color section allows changing the Slide background:
-
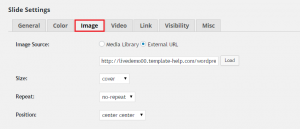
In Image tab, you can select the slide image and manage the size, repeat and position settings:
-
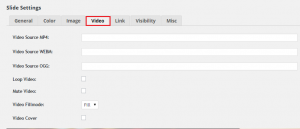
You can also add video to your slide. You will need to upload a video in MP4, WEBM or OGG format and provide the video file URL in Video tab. You can also adjust the video settings from there:
-
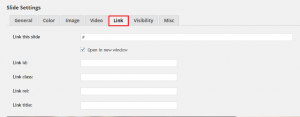
Link tab allows adding a link to your slide, assign the id, class, add link title and relation:
-
Slide visibility options can be managed from the Visibility tab and Misc section allows assigning a css class or id to the slide.
-
Click on Save slide button when you are done making changes.
Feel free to check the detailed video tutorial below:
CherryFramework 4. How to manage MotoPress Slider slide settings














.jpg)