- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to manage page layout
July 9, 2015
This tutorial is going to show you how to manage page layout in CherryFramework 4 templates.
CherryFramework 4. How to manage page layout
In Cherryframework4 you can change pages layout directly from your WordPress admin panel. Please follow the steps listed below:
-
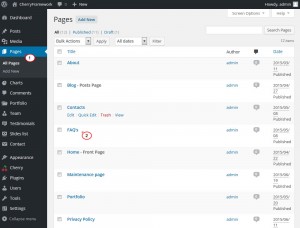
Open your admin panel and navigate to Pages section.
-
Edit page you would like to modify:
-
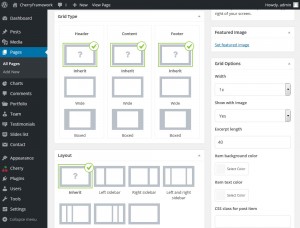
On the next screen you will see the following options:
-
Let’s take a closer look at all available options:
Grid type
Grid type allows you to change page width. You change grid for the following page sections:
-
Header
-
Content
-
Footer
Each area has the following settings:
-
Inherit grid type is taken from the default page settings.
-
Using Wide you can make your content, header or footer sections fullwidth.
-
Boxed grid type adds borders around the content field.
Layout
You can change page layout under the Layout section in your admin panel. Here you can add/remove page sidebars.
Layout section has the following options available:
-
Inherit
-
Left Sidebar
-
Right Sidebar
-
Left and Right Sidebar
-
Two Sidebars on the Left
-
Two Sidebars on the Right
-
No Sidebar
Grid Options
Grid Options allow you to change page grid settings.
-
You can change width from Width drop down.
-
Select whether image is added to the page or not under the Show with image section.
-
Change Excerpt length
-
Change Item background color and Item text color.
-
Specify css class for the page under CSS class for post item field.
-
-
Change Grid settings, add your page content and click Save. Check your site to see the changes.
Feel free to check the detailed video tutorial below: