- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to manage portfolio page options
July 17, 2015
This tutorial will show you how to manage manage portfolio page options in CherryFramework 4.
CherryFramework 4. How to manage portfolio page options
-
Log into WordPress dashboard.
-
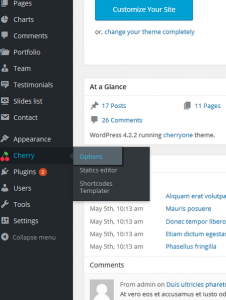
Navigate to Cherry -> Options:
-
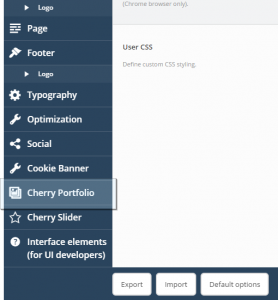
Choose Cherry portfolio to see available options for portfolio:
Here you can manage portfolio page options, they include:
-
Portfolio listing layout
-
Pagination mode
-
Loading animation
-
Portfolio hover animation
-
Filter type
-
Column number
-
Post per page
-
More button text
and others.
-
-
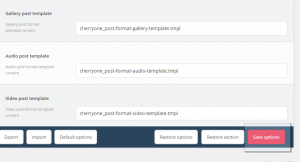
Choose the option you want to change, and click “Save options” button.
-
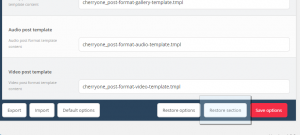
You can always get back to original settings for this section by clicking “Restore section” button:
Feel free to check the detailed video tutorial below:














.jpg)