- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to manage widgets
May 30, 2016
This time we will add a new widget into footer area.
You need to follow the steps as provided below.
Login to your site admin panel.
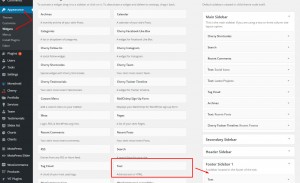
Then go to Appearance -> Widgets section and add a new widget.

Save it and reload the front page.
Nevertheless in Static Area Builder you can change the basic location of your widget.
In order to do so, follow the steps, provided below.
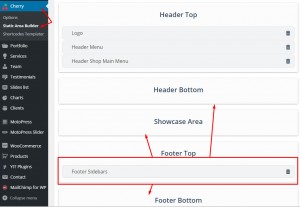
Open your admin panel and go to Cherry -> Static Area Builder section.

Here you can move any of your existing widgets to different position if needed.
Feel free to apply more changes to that area and check other tutorials if needed.
Feel free to check the detailed video tutorial below:
CherryFramework 4. How to manage widgets













