- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to replace Slider image with video and make video auto play
August 28, 2015
This video tutorial is going to show how to replace Slider image with Video and make video auto play in CherryFramework 4 templates.
CherryFramework 4. How to replace Slider image with Video and make video auto play
-
Log into WordPress admin panel, navigate to MotoPress Slider, then click Edit Slides button, click Edit slide-X :
-
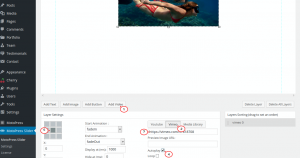
Scroll down the page, click Add Video button, enter full URL for video track (it can be either YouTube or Vimeo links), you can resize video and use drag and drop feature, press Auto play to make video play automatically on the home page:
-
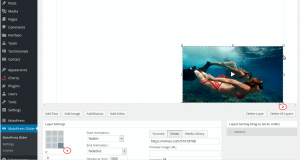
You can use Layer Settings window for moving video:
-
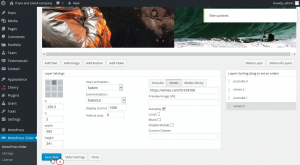
When done scroll down the page and press Save Slide button:
-
Repeat the process and add three other video tracks to fill the screen.
-
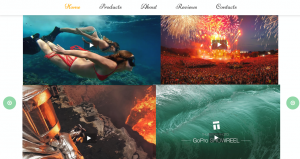
When done, go to your site, refresh the Home page so watch the video:
Feel free to check the detailed video tutorial below:
CherryFramework 4. How to replace Slider image with Video and make video auto play