- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to set up and manage StickUp menu
August 11, 2015
This video tutorial will show how to set up and manage StickUp menu in CherryFramework 4 templates.
CherryFramework 4. How to set up and manage StickUp menu-
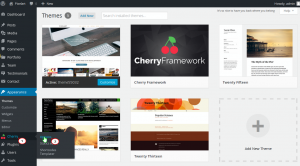
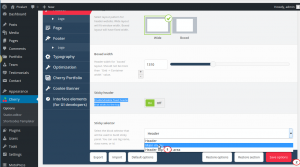
Navigate to Cherry -> Options -> Header:

-
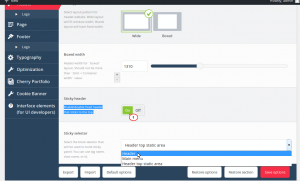
Scroll down the page and turn on Sticky header, it will make Navigation Menu always visible at the top of the page:

-
Choose Header under Sticky selector and press save button:

-
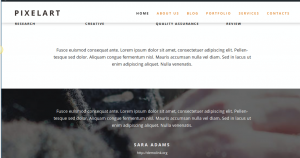
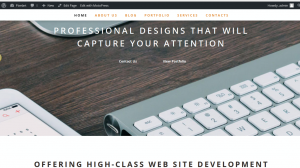
Check Main Navigation Menu to see the changes:

-
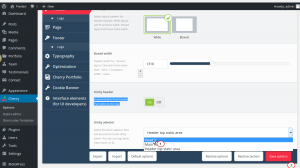
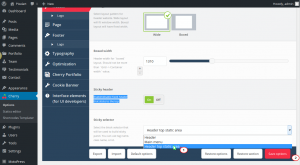
Choose Main Menu under Sticky selector and press save button:

-
Check Main Navigation Menu to see the changes, as you can see sticky menu became thinner:

-
Choose Header Top Static area under Sticky selector and press save button:

-
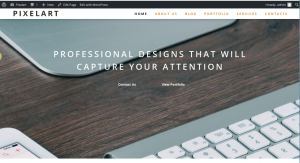
Check Main Navigation Menu to see the changes. As you can see, now sticky menu looks like when we selected Main Menu, plus Logo image is showing:

Feel free to check the detailed video tutorial below:
CherryFramework 4. How to set up and manage StickUp menu













