- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to set up “Cherry Twitter Timeline” widget
July 31, 2015
Hello! This tutorial is going to show you how set up Cherry Twitter Timeline widget in templates based on Cherry Framework 4.
CherryFramework 4. How to set up “Cherry Twitter Timeline” widget
In order to do this, please just follow steps listed below:
-
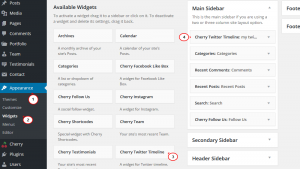
Open your site Dashboard and navigate to Appearance -> Widgets area.
-
Select Cherry Twitter Timeline widget and move it to needed location by using drag’n’drop:
-
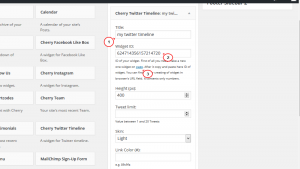
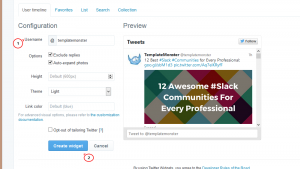
Specify widget title and navigate to Twitter Widget adding page to register a new Twitter there:
-
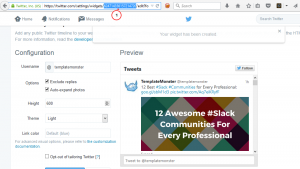
Insert widget ID to the appropriate field in widget settings in site admin panel:
-
You may also select widget height limit or number of tweets shown, default skin, Link and Border Colors (hex only). Also, there are optional settings available to hide header, footer, borders, scrollbar and background if needed. This makes widget easily customizable up to your needs.
-
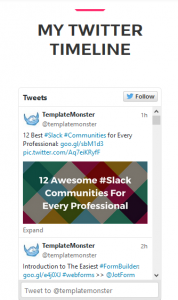
After configuring widget appearance just save changes applied and visit your website pages. Widget will appear there showing your Twitter Timeline:
Feel free to check the detailed video tutorial below:
CherryFramework 4. How to set up “Cherry Twitter Timeline” widget