- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to use shortcodes
August 11, 2015
This tutorial shows how to use shortcodes in CherryFramework 4.
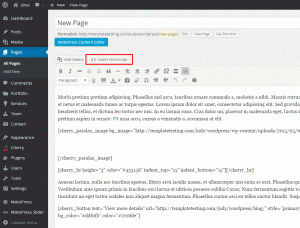
CherryFramework 4. How to use shortcodesCherryFramework 4 allows extended possibilities for working with shortcodes. Shortcodes can be used for both posts and pages. Click ‘Insert Shortcode’ button on top to create one:

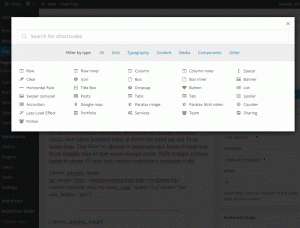
This will open a list of available shortcodes. Feel free to use ‘Search for shortcodes’ field on top: type the shortcode title there if you remember it. ‘Filter by type’ allows selecting required shortcodes depending on the content type.
They are divided into few sections for more convenient usage. These are Grid, Typography, Content, Media, Components and others:

-
Grid – used to display containers and elements of column formatting and to display grids;
-
Typography – sets up the elements of layout formatting;
-
Content – shows up elements of interface formatting;
-
Media, Components – used for additional content elements;
-
Other – used for subsidiary elements of content advanced management.
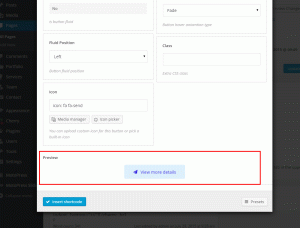
When selecting any shortcode type from the list, you’ll get the extended form to fill in. The form differs for various shortcode types, though you can still find some common options. They are Presets, Last Used Settings (if you have already used this type of the shortcode before), Live Preview, and Insert Shortcode:

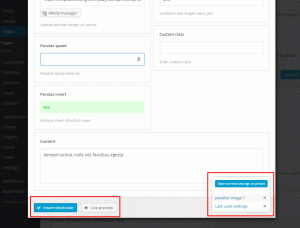
Once you fill in the fields for the shortcode, click the ‘Live Preview’ button in the bottom to see the way it looks. Edit shortcode options if not satisfied with the temporary result:

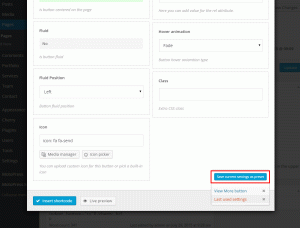
You might need exactly the same shortcode for the future modifications. Use the Presets option. This avoids generation of the same shortcode settings for future editing. Hover over the ‘Presets’ button and press ‘Save current settings as preset’. Create a list of various presets with this option to use in future for other posts/pages:

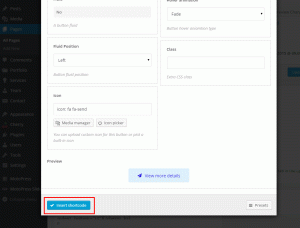
Click ‘Insert Shortcode’ button in the bottom once completed with changes. This will generate a shortcode line and will put it to the page/post content:

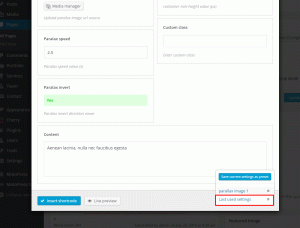
If you need to edit the created shortcode line after inserting that to a page/post, highlight this shortcode line, press ‘Insert Shortcode’ button, and select the same shortcode type from the list. Then hover over Presets > Last used settings and modify those. Insert shortcode to the page, this will update already created one with new settings:

CherryFramework 4 allows creating various types of shortcodes; these are rows, columns, boxes, posts, lists, tabs, portfolios and others. New items have been added – swiper carousel, lazy local effect, follow, counter and others. Now you can use color picker, icon picker (for FontAwesome icons), set up layout for different screen views (extra small devices, small devices, medium devices, and large screens), specify thumbnail dimensions, and others within shortcode options directly.
Please, check the documentation of the CherryFramework 4 for more details on using specific shortcodes and their options.
Feel free to check detailed video tutorial below on how to use above described options and specific shortcode types:
CherryFramework 4. How to use shortcodes













.jpg)
