- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to use Tabs shortcode
July 1, 2016
This tutorial shows how to use Tabs shortcode in CherryFramework 4 themes.
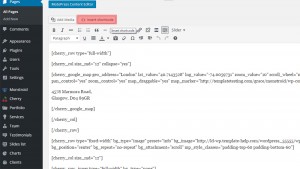
In order to insert shortcode into the page, use the Insert Shortcode button in Page or Post editor of WordPress Dashboard.

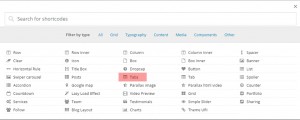
Then, select Tabs shortcode.

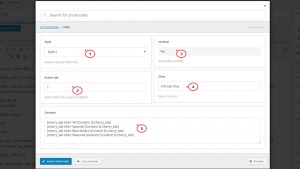
It includes the following options:

Style – choose style for these tabs.
Active tab – select which tab is opened by default.
Vertical – shows tabs vertically.
Class – extra CSS class.
Content – the content of tabs.
After doing this, press the Insert shortcode button.

In order to add another shortcode within a tab, insert your content between [cherry_tab][/cherry_tab] elements like the following:
[cherry_tab title="All"] [cherry_services limit="4" order="desc" orderby="modified" categories="default" size="monstroid-thumb-475x300" order_button_text="Buy Now!" col_xs="12" col_sm="6" col_md="3" col_lg="3" template="template-1.tmpl"][/cherry_services] [/cherry_tab]

Press the Update button to save changes and refresh your website.

That is the end of the tutorial. Now you know how to use Tabs shortcode in CherryFramework 4 templates.
Feel free to check the detailed video tutorial below:
CherryFramework 4. How to use Tabs shortcode













.jpg)
