- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to work with “Cherry Instagram” widget
December 3, 2015
This tutorial will show you how to use Cherry Instagram Widget in WordPress CherryFramework 4 templates.
CherryFramework 4. How to work with “Cherry Instagram” widget
-
Log into your WordPress admin panel.
-
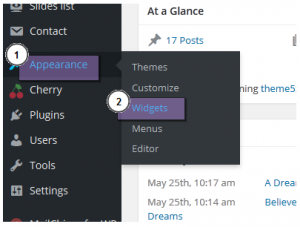
Navigate to Appearance -> Widgets:
-
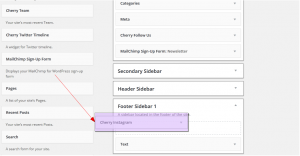
Select Widget area where you want to insert your Instagram Widget.
-
Drag and drop Cherry Instagram Widget from the list of available widgets on the left to the selected widget area:
-
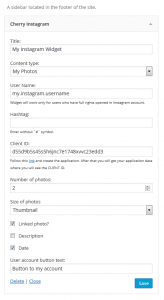
Click on widget to configure it:
-
You can use Widget title.
-
Select content type from drop down list, it can be either your Instagram photos or Tagged photos.
-
User Name field is required. Widget will work only for users who have full rights opened in Instagram account.
-
You may enter Hashtag.
-
Client ID is a required field as well. Follow this link and create the application. After that you will get your application data where you will see the Client ID.
-
Select Number of photos you want to display in widget and choose their size.
-
Check boxes if you want to link photo, display date and description.
-
You can put a direct link to your account typing read more text in the field:
-
-
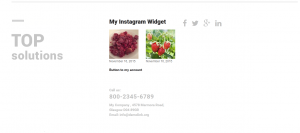
Save changes and check your site:
This is the end of the tutorial. Now you know how to use Cherry Instagram Widget.
Feel free to check the detailed video tutorial below:
CherryFramework 4. How to work with “Cherry Instagram” widget