- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to work with Our Team posts
July 21, 2015
This tutorial shows how to work with Our Team posts in CherryFramework 4.
CherryFramework 4. How to work with Our Team postsIn order to manage the Our Team post options, you should perform the following:
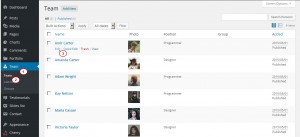
Navigate to Team -> Team, click the post to open:

-
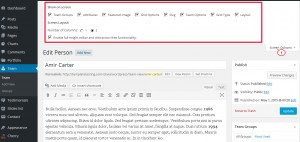
Click the Screen Options button at the top right to tick the options you would like to manage:

-
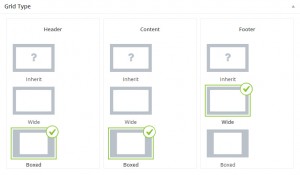
You can edit the Grid Type options for Header, Content and Footer of the Team Post:
The Inherit grid type layout is the layout set by default.
Selecting the Wide option for the Header, Content or Footer makes the Header, Content or Footer fullwidth on the page:

-
There is also an option of changing the layout of the Team posts to:
– left sidebar layout;
– right sidebar layout;
– left and right sidebar layout;
– two sidebars on the left layout;
– two sidebars on the right layout;
– no sidebars layout.
If you select the three column site layout options like left and right sidebar, two sidebars on the left, two sidebars on the right, in order to have certain items displayed in the second sidebar, you should navigate to Appearance -> Widgets and add widgets to the Secondary Sidebar widget area:

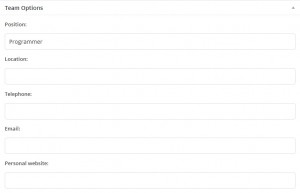
In Team Options section you are be able to add more data to the post like the team member position, the location, the phone number, email, personal website and the social icons with links:

To add a social icon to the post, click the + button and fill in the fields with the link (i.e. http://www.google.com), the FontAwesome icon and the text label for the icon:

To get the FontAwesome icon code, go to the FontAwesome icons site, select the icon you would like to implement and copy its code. Paste the icon code adding an extra fa to it (i.e. fa fa-twitter, fa fa-star, etc.) into the icon field of your post:

Do not forget to click Update to save the changes to the post:

Feel free to check the detailed video tutorial below:
CherryFramework 4. How to work with Our Team posts













