- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4 . How to work with Shortcodes Templater
February 23, 2016
This tutorial shows how to work with Shortcodes Templater in CherryFramework 4 templates.
CherryFramework4.How to work with Shortcodes Templater-
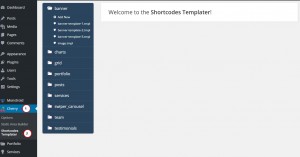
Go to Cherry -> Shortcodes Templater. Templates are organized by post types (banners, portfolio etc.). Shortcodes Template has so-called shortcode templates. You can modify existing shortcode templates or add custom templates:

-
Let’s modify content provided by cherry_team shortcode:

-
Open Team page and find an appropriate shortcode. In shortcode option template "team-template-3.tmpl" is specified:

-
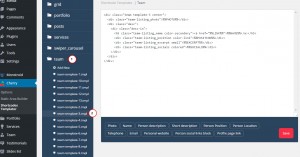
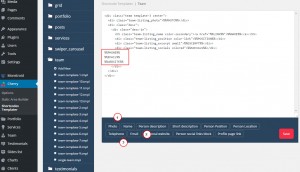
Open Shortcodes Templater and access Team section. Select appropriate template (in our case the template is called "team-template-3.tmpl"):

-
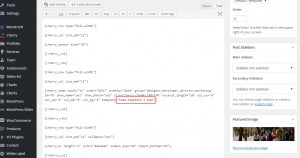
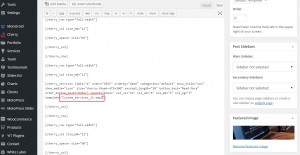
You can modify code, add or remove appropriate fields. Add appropriate element by clicking on it. Phone number, e-mail, website fields will be rendered by shortcode:

-
Each custom post like Team, Portfolio, Services has its own options and fields. Basically, you should add appropriate option to team shortcode template, otherwise such fields will not be rendered by shortcode. Let’s open Team post as example. It has fields like Position, Location etc. Such options will be rendered by shortcode only if they are specified in shortcode template (options will not be rendered by shortcode even if they are specified in post):

-
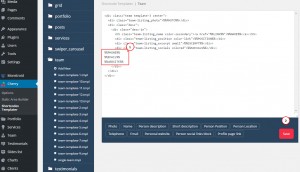
We have added Phone number, e-mail and website fields. Save changes:

-
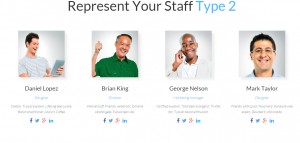
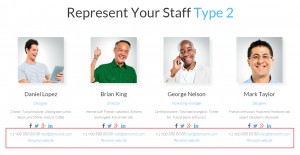
Refresh the page. Fields we have specified in shortcode template show up now:

-
You can perform the same changes to another shortcode templates. Please check video version of tutorial for more detailed information regarding Services and Portfolio shortcodes.
-
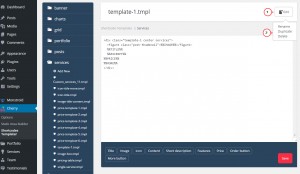
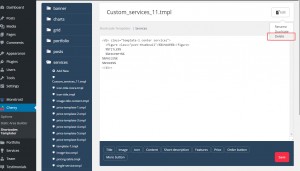
You can make a copy of shortcodes template by click Edit – Duplicate in Shortcodes Templater. The copy of shortcode will be created and opened automatically:

-
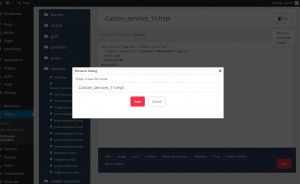
You can rename shortcode template using Edit – Rename section:

-
Shortcode template can be removed using Edit – Delete section:

-
You can specify page template name directly in the shortcode:

Feel free to check the detailed video tutorial below:
CherryFramework4.How to work with Shortcodes TemplaterWe would also recommend you to check out other premium WordPress Themes.














.jpg)
