- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to work with Swiper carousel
August 19, 2015
This tutorial will show you how to work with Swiper carousel in CherryFramework 4 templates.
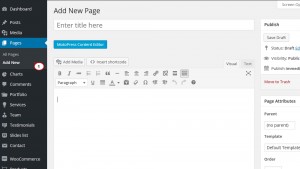
CherryFramework 4. How to work with Swiper carouselNavigate to Pages-> Add new or to page you want to add carousel to:

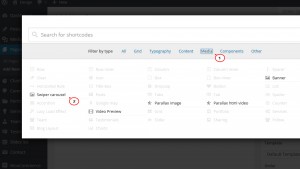
Click on Add shortcode button and choose Swiper carousel:

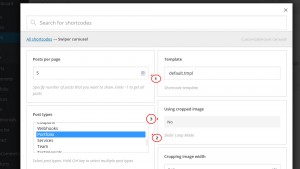
Click on it and fill all the fields needed in the window that opens. E.g. type of posts and whether the thumbnails should be resized or not:

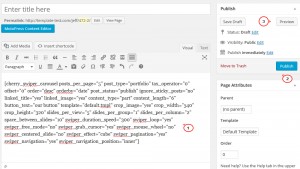
Ones you’re done, click on Insert shortcode button:

Click on Preview to check how it looks:

You’ve learned how to work with Swiper carousel shortcode in CherryFramework 4 templates.
Feel free to check the detailed video tutorial below:
CherryFramework 4. How to work with Swiper carousel













.jpg)
