- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. Layouts overview
July 13, 2015
This tutorial shows how to manage Layouts in Cherry Framework 4 template.
CherryFramework 4. Layouts overviewIn order to manage the Cherry Layout options you should perform the following:
Navigate to Cherry -> Options -> Layouts:

-
– pages;
– blog posts;
– portfolio posts;
– team posts;
– testimonial posts.
– left sidebar;
– right sidebar;
– left and right sidebar;
– two sidebars on the left;
– two sidebars on the right;
– no sidebar .
You will see the options to select different layouts for:
The options are the following:
-
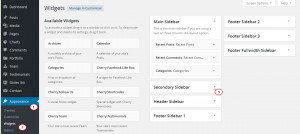
If you select the three column site layout options like ‘left and right sidebar’, ‘two sidebars on the left’, ‘two sidebars on the right’, in order to have certain items displayed in the second sidebar, you should navigate to Appearance -> Widgets and add widgets to the Secondary Sidebar widget area:

-
Do not forget to click ‘Save Options’ after selecting the layout you need:

Feel free to check the detailed video tutorial below:
CherryFramework 4. Layouts overview













