- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. MotoPress Slider. How to work with layers
August 11, 2015
This tutorial shows how to manage layers in MotoPress slider.
CherryFramework 4. MotoPress Slider. How to work with layersLayer is a content (caption, button, image, video) assigned to a MotoPress slide.
In order to work with slide layers, navigate to MotoPress slider tab of Dashboard, select slider and click the Edit Slides button.
-
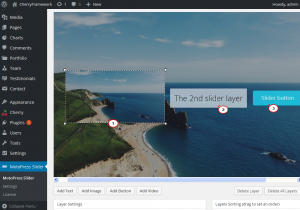
Click Edit to open slide in admin panel. Here you can see all the layers in a slide. The screenshot below shows that the slide you’re working with includes 3 layers:

-
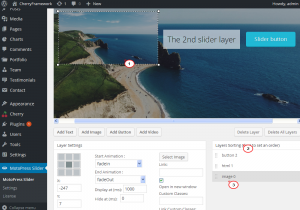
To select what layer to edit, click it. Alternatively, you can click the layer you would like to update under the Layers Sorting tab on the right of the editing screen: the layer that is active currently turns gray in the tab:

-
When one layer overlaps with another, you can bring it to top using the Drag and Drop feature under the Layers Sorting tab.
-
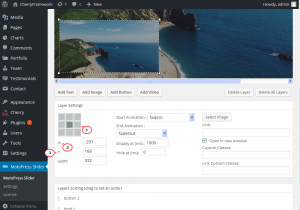
The first option under the Layer Settings tab allows choosing one of the following positions for a layer:
Top left corner
Left
Bottom left corner
Top center
Center
Bottom center
Top right corner
Right
Bottom right corner
The X and Y axes allow moving layers horizontally and vertically within position selected. The X and Y fields support digits only. For example, when center position is selected, X value moves element to the right or to the left within center of a slide, while Y moves element up or down in the same position:

-
When all the layers are edited, click the Save Slide button to apply changes.
Feel free to check the detailed video tutorial below:
CherryFramework 4. MotoPress Slider. How to work with layers













.jpg)
