- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. Optimization options overview
July 5, 2016
Hello! This video tutorial shows how to manage optimization options in CherryFramework 4 templates.
The tutorial assumes you are already logged in to your WordPress dashboard.
-
Navigate to Cherry -> Options tab:

-
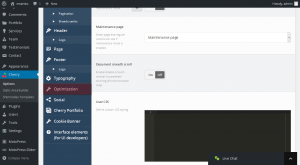
Then click on the “Optimization” tab:

The Optimization options editing interface is opened in front of you.
Note!!! Optimization tab is for advanced site developers, do not change any options there if you are not sure what they will result in.
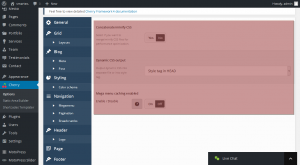
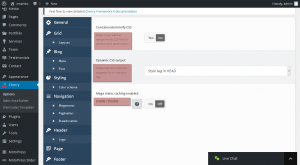
You can see three options there: Concatenate/minify CSS, Dynamic CSS output and Mega menu caching enabled:

Each option has some short description below its name so you could have a slight idea on what certain option does:

Let’s go through these options one-by-one to get to know them better.
-
Concatenate/minifyCSS
This option allows you to merge/minify your theme CSS files for the better website performance.
This means all the unnecessary characters will be removed from your CSS files, e.g. spaces, line-breaks, comments etc.
You can find an example of minified CSS presented on the screenshot below:

Note!!! It is not recommended to edit minified CSS files since they are temporary.
If your file looks like the aforementioned screenshot, disable the Concatenate/minifyCSS option, perform desired changes to CSS and then enable the option back if needed.
-
Dynamic CSS output
This option allows you to choose whether to output dynamic CSS in a separate file or into a style tag.
The option is set to “Style tag in HEAD” by default, it is recommended to leave it as is.
-
Mega menu caching enabled
Finally, the third option allows to enable or disable caching of the Mega menu.
It may also help you to speed up the site performance, especially when you have multiple categories/subcategories with images/icons inserted via Mega menu.
This is the end of the tutorial. Now you know how to manage optimization options in your CherryFramework 4 template.
Feel free to check the detailed video tutorial below:
CherryFramework 4. Optimization options overview













.jpg)
