- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4 Troubleshooter. How to add missing Google Map marker (based on Google map shortcode added to the text widget)
May 19, 2016
This tutorial provides an explanation on how to add missing Google Map marker (based on Google map shortcode added to the text widget) in CherryFramework 4 template.
In order to add missing Google Map marker to the Google Map on the homepage, please perform the following steps:
-
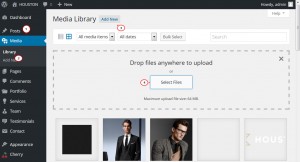
Log in to your WordPress admin panel and navigate to Media -> Library section.
-
Press the Add New button and upload your Google Map marker icon.

-
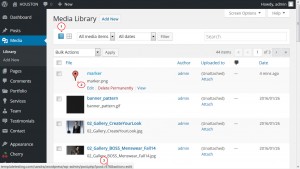
Switch to the List view, and hover over the uploaded icon in the images list. You will see its ID at the bottom (it is 976 in our case). You need to remember it since you will use it further.

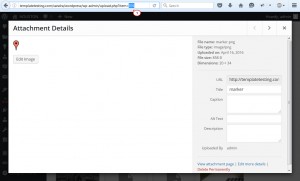
Alternatively, you can open the image you have uploaded, and copy the image ID from the URL in your browser address bar.

-
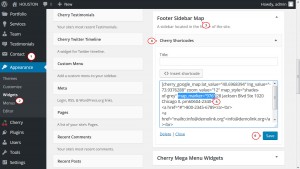
On the homepage, the Google Map is displayed using the Cherry Shortcodes widget. Navigate to Appearance -> Widgets section and click on the Footer Sidebar Map widget area. Open the Cherry Shortcodes widget to locate the Google Map shortcode.
-
You will see this kind of shortcode:
[cherry_google_map lat_value="40.6968394" lng_value="-73.9376288" zoom_value="12" map_style="shades-of-grey"]
Add map_marker=”976″ to this shortcode like this:
[cherry_google_map lat_value="40.6968394" lng_value="-73.9376288" zoom_value="12" map_style="shades-of-grey" map_marker="976"]
where 976 is your Google Map marker icon ID (the one you have copied on the step 3). -
Press the Save button in order to save your changes in the widget.

-
Refresh your website. Google Map marker is displayed on the Google Map now.

Now you know how to add missing Google Map marker (based on Google map shortcode added to the text widget) in CherryFramework 4 template.
Feel free to watch the respective video tutorial below.
CherryFramework 4 Troubleshoter. How to add missing Google Map marker (based on Google map shortcode added to the text widget)













