- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Cherry Framework 4. Wie man benutzerdefinierte Seitenleisten hinzufügt und sie mit einer bestimmten Seite verbindet
August 11, 2015
Das Plugin «Cherry Sidebar Manager» wird zur Erstellung der benutzerdefinierten Seitenleisten mit einem notwendigen Satz von Widgets benutzt. Von diesem Tutorial erfahren Sie, wie man mit diesem Plugin arbeitet.
Um eine neue Seitenleiste hinzuzufügen, führen Sie die folgenden Schritte aus:
-
Loggen Sie sich ins WordPress Control Panel ein.
-
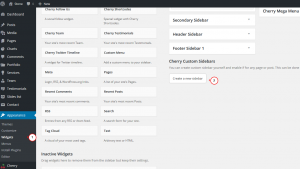
Finden Sie den Tab Aussehen – Widgets (Appearance – Widgets) und drücken Sie auf den Button Neue Seitenleiste erstellen (Create a new sidebar):
-
Geben Sie den Namen der Seitenleiste (Sidebar name) und die Beschreibung der Seitenleiste (Sidebar description) ein.
-
Danach drücken Sie auf den Button Seitenleiste erstellen (Creating Sidebars).
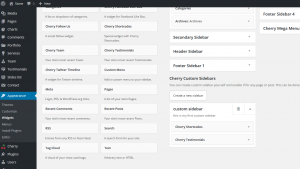
Sie können den Satz von Widgets, die in der Seitenleiste angezeigt werden, einstellen, indem Sie neue Widgets hinzufügen, die Reihenfolge der hinzugefügten Widgets ändern, und unnötige Widgets löschen:
Um eine Seitenleiste für die Seite zu wählen, führen Sie die folgenden Schritte aus:
-
Im WordPress Control Panel finden Sie den Tab Seiten – Alle Seiten (Pages – All pages) und wählen Sie die Seite, an der Sie die Änderungen vornehmen möchten.
-
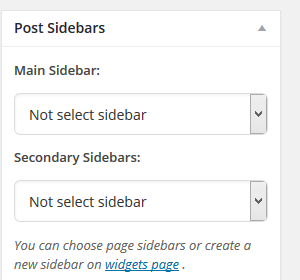
Rechts sehen Sie die folgenden Einstellungen in dem Bearbeitungsblock der Seite:
-
Sie können eine Seitenleiste aus der DropDown Liste wählen.
Hauptseitenleiste (Main Sidebar) – die Liste der verfügbaren Hauptseitenleisten;
Zusätzliche Seitenleisten (Secondary Sidebars) – die Liste der zusätzlichen Seitenleisten.
Sie können auch das ausführliche Video-Tutorial nutzen: