- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Cherry Framework 4. Wie man Slider-Einstellungen steuert
Oktober 13, 2015
Von diesem Tutorial erfahren Sie, wie man Slider-Einstellungen (Slider options) für den MotoPress Slider (MotoPress slider) in CherryFramework 4 Vorlagen steuert.
Cherry Framework 4. Wie man Slider-Einstellungen steuert
-
Um sich zu überzeugen, dass wir mit dem notwendigen Slider arbeiten werden, müssen wir efahren, welcher MotoPress Slider (MotoPress slider) auf der Seite verwendet wird.
Loggen Sie sich ins Control Panel WordPress (WordPress admin panel) ein. Wir überprüfen den Slider auf der Hauptseite, deswegen drücken Sie einfach auf den Button Hauptseite bearbeiten (Edit your front page):
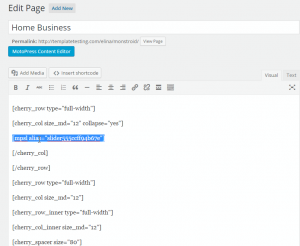
Oben auf der Seite sehen Sie Seite bearbeiten (Edit Page), drücken Sie auf diesen Text, um den Seiteneditor zu öffnen:
Sie sehen den Shortcode des Sliders im Seiteneditor:
-
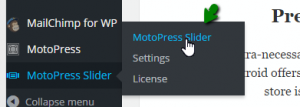
Öffnen Sie den Bereich MotoPress Slider (MotoPress Slider):
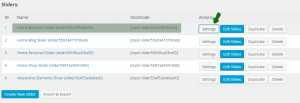
Hier sehen Sie den Code des Sliders. Drücken Sie auf Einstellungen Einstellungen (Settings) im Bearbeitungsfenster des Sliders:
Sie sehen 3 Tabs mit den Einstellungen zur Bearbeitung.
-
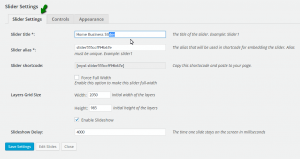
Slider-Einstellungen (Slider Settings): Haupteinstellungen für Titel, Alias, Shortcode, Breite, Höhe und Zeit beim Wechseln der Bilder:
-
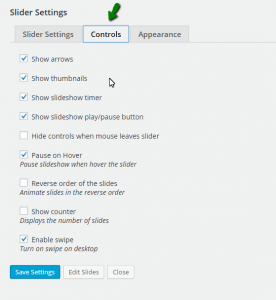
Steuerung (Controls): ermöglicht es Ihnen auszuwählen, welche Elemente des Sliders auf der Website (Pfeile, Vorschaubilder, Timer, Zähler usw.) dargestellt werden müssen:
-
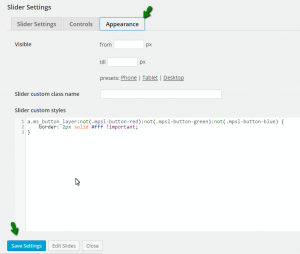
Aussehen (Appearance): Sie können benutzerdefinierte CSS Regeln für den Slider festlegen oder den Stil der Vorlage standardmäßig verwenden:
-
Aktualisieren Sie die Seite und überprüfen Sie die Ergebnisse.
Sie können auch das ausführliche Video-Tutorial nutzen: