- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Cherry Framework 4. Wie man Grid-Shortcodes (Spalten) nutzt
August 21, 2015
Von diesem Tutorial erfahren Sie, wie man Grid-Shortcodes (Grid Shortcodes) in Cherry Framework 4 nutzt.
Cherry Framework 4. Wie man Grid-Shortcodes (Spalten) nutzt
Die Grid-Shortcodes ermöglichen es Ihnen den Inhalt der Website nach Zeilen und Spalten zu sortieren.
-
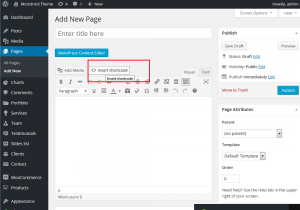
Um den Shortcode in die Seite einzufügen, nutzen Sie den Button Shortcode einfügen (Insert Shortcode) im Editor Seiten (Page) oder Beiträge (Post) in WordPress Control Panel (WordPress Dashboard):
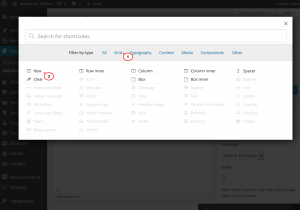
Wählen Sie «Grid» (Grid) im Filter nach dem Typ aus:
-
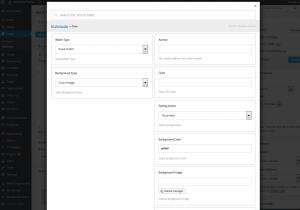
Um Spalten in einer Zeile darzustellen, müssen Sie sie in den Shortcode Zeile (Row) wickeln:
Dieser Shortcode enthält die folgenden Einstellungen:
-
Breitentyp: wählen Sie feste oder volle Breite zur Darstellung des Inhalts aus;
-
Anchor-Link: (Anchor) ermöglicht es Ihnen den Anchor-Link für den Inhalt, der mit Hilfe von einem bestimmten Shortcode dargestellt wird, zu erstellen;
-
Klasse: erstellen Sie die benutzerdefinierte CSS Klasse für den Shortcode und legen Sie für ihn benutzerdefinierte CSS Regeln fest;
-
Verfügbare Stile: (Styling preset) – wählen Sie einen von den verfügbaren Stilen aus;
-
Hintergrundtyp (Background Type) – diese Option fügt die Hintergrundfarbe, Hintergrundvideo oder Hintergrundbild hinzu;
-
Hintergrundfarbe (Background Color) – legt die Hintergrundfarbe fest, wenn diese Einstellung in der Option «Hintergrundtyp» ausgewählt wurde;
-
Hintergrundbild (Background Image) – legt das Hintergrundbild fest, wenn diese Einstellung in der Option «Hintergrundtyp» ausgewählt wurde;
-
Position des Hintergrundbildes – erbt die Einstellungen der CSS Eigenschaft «Hintergrundposition» (background-position);
-
Wiederholung des Hintergrundbildes (Background image repeat) – erbt die Einstellungen der CSS Eigenschaft «Wiederholung des Hintergrundes» (background-repeat);
-
Typ des hinzugefügten Hintergrundbildes (Background image attachment) – legt fest, ob die Position des Hintergrundbildes fest ist oder mit der Seite nach unten gescrollt wird;
-
Inhalt: (Content) – geben Sie den Inhalt ein, den Sie im Shortcode Box darstellen möchten;
-
Vorschau (Live preview) zeigt, wie der Inhalt auf der Website aussehen wird. Das bedeutet, dass Sie immer das Aussehen des Shortcodes vor der Veröffentlichung bearbeiten können;
-
Voreinstellung (Preset) – ermöglicht es benutzerdefinierte Einstellungen des Shortcodes für den Inhalt zu speichern. Sie können aktuelle Einstellungen des Shortcodes in dieser Option zu speichern.
-
-
Der Shortcode Innere Zeile (Row Inner) ermöglicht es Ihnen verschachtelte Zeilen auf der Seite zu erstellen. Einstellungen des Shortcodes für die verschachtelten Zeilen sind ähnlich den Einstellungen für den Shortcode Zeile.
-
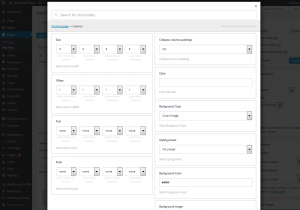
Der Shortcode Spalte (Column) wird benutzt, um das Seitenlayout mit mehreren Spalten in einer Zeile zu erstellen. Für diesen Shortcode sind die folgenden Einstellungen verfügbar:
-
Größe (Size) – legt die Spaltenbreite für verschiedene Bildschirmauflösungen fest. Die Einstellung «Größe» nutzt das System Grid (grid): Sie können die Elementgröße von 1 bis 12 auswählen;
-
Einrückung (Offset) – definiert den linken Rand der Spalten;
-
Die Option Verschieben von Elementen (Pull and Push ) legt die Spaltenreihenfolge fest;
-
Zusammenbruch (Collapse) Einrückung der Spalten – die Einstellung setzt die Einrückung der Spalten zurück;
-
Klasse: (Class) – legen Sie benutzerdefinierte CSS Klasse für den Shortcode fest und danach legen Sie für ihn benutzerdefinierte CSS Regel fest;
-
Hintergrundtyp (Background Type) – diese Option fügt Hintergrundfarbe, Hintergrundvideo und Hintergrundbild hinzu;
-
Verfügbare Stile: (Styling preset) – wählen Sie einen von den verfügbaren Stilen aus;
-
Hintergrundfarbe (Background Color) – legt die Hintergrundfarbe fest, wenn diese Einstellung in der Option «Hintergrundtyp» ausgewählt wurde;
-
Hintergrundbild (Background Image) – legt das Hintergrundbild fest, wenn diese Einstellung in der Option «Hintergrundtyp» ausgewählt wurde;
-
Position des Hintergrundbildes (Background image position)- erbt die Einstellungen der CSS Eigenschaft «Hintergrundposition» (background-position);
-
Wiederholung des Hintergrundbildes (Background image repeat) – erbt die Einstellungen der CSS Eigenschaft «Wiederholung des Hintergrundes» (background-repeat);
-
Typ des hinzugefügten Hintergrundbildes (Background image attachment) – legt fest, ob die Position des Hintergrundbildes fest ist oder mit der Seite nach unten gescrollt wird;
-
Inhalt: (Content) – geben Sie den Inhalt ein, den Sie im Shortcode "Block" (Box) darstellen möchten;
-
Vorschau (Live preview) – zeigt, wie der Inhalt auf der Website aussehen wird. Das bedeutet, dass Sie immer das Aussehen des Shortcodes vor der Veröffentlichung bearbeiten können;
-
Voreinstellung (Preset) – ermöglicht es benutzerdefinierte Einstellungen des Shortcodes für den Inhalt zu speichern. Sie können aktuelle Einstellungen des Shortcodes in dieser Option zu speichern.
-
-
Der Shortcode Geschachtelte Spalte (Column inner) ermöglicht es Ihnen die geschachtelten Spalten mit Hilfe von Shortcodes zu erstellen. Die Einstellungen des Shortcodes Geschachtelte Spalte (Column Inner) sind ähnlich den Einstellungen für den Shortcode Spalte (Column).
-
Der Shortcode Leeren (Clear) setzt Positionierung von Elementen (float) zurück. Im Ergebnis wird der Inhaltsblock unter der Spalte dargestellt. Sie können benutzerdefinierte Klasse für diesen Shortcode festlegen.
-
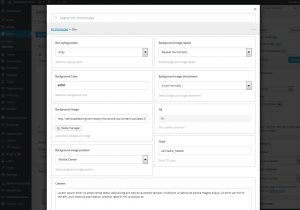
Der Shortcode «Block» (Box) wickelt Inhalte in einen Block auf einer Seite:
-
Verfügbare Stile des Blocks: (Box styling preset) – wählen Sie einen von verfügbaren Stilen aus;
-
Hintergrundtyp (Background Type) – diese Option fügt Hintergrundfarbe, Hintergrundvideo und Hintergrundbild hinzu;
-
Hintergrundfarbe (Background Color) – legt die Hintergrundfarbe fest, wenn diese Einstellung in der Option «Hintergrundtyp» ausgewählt wurde;
-
Hintergrundbild (Background Image) – legt das Hintergrundbild fest, wenn diese Einstellung in der Option «Hintergrundtyp» ausgewählt wurde;
-
Position des Hintergrundbildes – erbt die Einstellungen der CSS Eigenschaft «Hintergrundposition» (background-position);
-
Wiederholung des Hintergrundbildes (Background image repeat) – erbt die Einstellungen der CSS Eigenschaft «Wiederholung des Hintergrundes» (background-repeat);
-
Typ des hinzugefügten Hintergrundbildes (Background image attachment) – legt fest, ob die Position des Hintergrundbildes fest ist oder mit der Seite nach unten gescrollt wird;
-
Füllen (Fill) – legt die Größe fest, die mit der Größe des Elternelementes, das den Block enthält, gleich ist, fest;
-
Inhalt: (Content) – geben Sie den Inhalt ein, den Sie im Shortcode Box darstellen möchten;
-
Klasse: (Class) – legen Sie benutzerdefinierte CSS Klasse für den Shortcode fest und danach legen Sie für ihn benutzerdefinierte CSS Regel fest;
-
Vorschau (Live preview) zeigt, wie der Inhalt auf der Website aussehen wird. Das bedeutet, dass Sie immer das Aussehen des Shortcodes vor der Veröffentlichung bearbeiten können;
-
Voreinstellung (Preset) – ermöglicht es benutzerdefinierte Einstellungen des Shortcodes für den Inhalt zu speichern. Sie können aktuelle Einstellungen des Shortcodes in dieser Option zu speichern.
-
-
Der Shortcode «Verschachtelter Block» (Box Inner) ermöglicht es Ihnen den verschachtelten Inhalt zu Blöcken hinzuzufügen. Die Einstellungen dieses Shortcodes sind ähnlich den Einstellungen für den Shortcode «Block» Box.
-
Der Shortcode Leerspalte (Space) wird benutzt, um zusätzliche vertikale Einrückung zwischen den Blöcken zu erstellen.
Sie können auch das ausführliche Video-Tutorial nutzen: