- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Cherry Framework 4. Übersicht der Navigationseinstellungen
Oktober 8, 2015
Guten Tag! Von diesem Tutorial erfahren Sie, wie man Navigationseinstellungen (Navigation) in WordPress Cherry Framework 4 verwaltet.
Cherry Framework 4. Übersicht der Navigationseinstellungen
In Cherry Framework 4 gibt es eine Leiste Cherry Einstellungen (Cherry Options), die es Ihnen ermöglicht, einfach mehrere Elemente auf der Website zu verwalten, damit Sie schön aussehen.
“Navigation” ist eine von diesen Einstellungen. Lassen Sie uns zeigen, wie man sie verwaltet.
Loggen Sie sich ins WordPress Control Panel ein.
-
Finden Sie den Tab Cherry -> Einstellungen (Cherry -> Options):
-
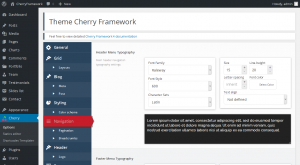
Drücken Sie auf den Tab “Navigation” (Navigation), um das Fenster der Navigationseinstellungen zu öffnen:
Sie sehen zwei Hauptbereiche: “Schrift des Menüs im Header” und “Schrift des Menüs im Footer” – in jedem Bereich gibt es den Block mt Einstellungen, die zur Bearbeitung verfügbar sind.
Sie können Schrift (Font Family), Schriftgröße (Font Size), Schriftstil (Font Style), sowohl für das Menü im Header (Header Menu ) als auch im Footer (Footer Menu) einstellen, indem Sie entsprechende Einstellungen ändern.
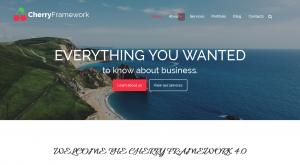
Sie können sofort sehen, wie die vorgenommenen Änderungen auf der Website dargestellt werden:
Sie müssen nicht jedes Mal die Website öffnen – die Schrift im Feld wird im Live-Modus bei der Bearbeitung der Einstellungen geändert.
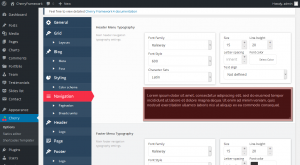
Sie können die Einstellung “Pfeil Markup” (Arrows markup) unter im Fenster der Navigationseinstellungen (Navigation) finden. Hier können Sie definieren, ob der Pfeil auf Menüelementen, die Untermenüs haben, dargestellt wird:
Achten Sie jetzt auf die Einstellungen “Nummerierung” (Pagination) und “Brotkrümelnavigation” (Breadcrumbs), die der Teil der “Navigation” (Navigation) sind.
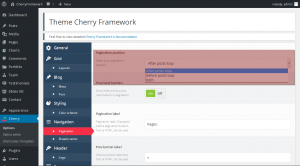
“Nummerierung” (Pagination) enthält die folgenden Einstellungen: Position der Nummerierung (Pagination position), Buttons “Zurück/Weiter” (Prev/next buttons), Text der Nummerierung (Pagination label), Text auf dem Button «Zurück» (Prev button label), Text auf dem Button «Weiter» (Next button label), Alle Seiten darstellen (Show all the pages), Endgröße (End size) и Mittelgröße (Mid size).
Achten Sie jetzt auf die Einstellung “Position der Nummerierung” (Pagination position), die, wahrscheinlich, die wichtigste ist. Sie können auswählen, wo genau die Nummerierung dargestelt wird – “Nach der Beitragsschleife” (After posts loop), “Vor der Beitragsschleife” (Before posts loop), oder “Beiderseits “ (Both):
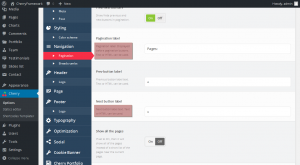
Um mehr über andere Einstellungen zu erfahren, machen Sie sich mit kurzen Beschreibung (short description) unter jeder Einstellung bekannt. Dadurch erfahren Sie, ob diese oder jene Einstellung nötig ist:
Lassen Sie uns jetzt mehr über die Einstellung “Brotkrümelnavigation” (Breadcrumbs) erfahren.
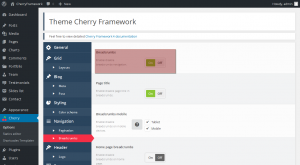
Sie enthält die folgenden Einstellungen: Brotkrümelnavigation (Breadcrumbs), Seitentitel (Page title), Brotkrümelnavigation auf mobilen Geräten (Breadcrumbs mobile), Brotkrümelnavigation auf der Hauptseite (Home page breadcrumbs), Trenner (Item separator) und Präffix der Brotkrümelnavigation (Breadcrumbs prefix).
Brotkrümelnavigation (Breadcrumbs) ist ein mächiges Werkzeug, das den Kunden die Navigation auf Ihrer Website erleichtert.
Aus diesem Grund möchten Sie vielleicht das jeweilige Element auf der Website aktivieren:
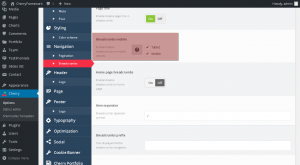
Sie können einstellen, ob die Brotkrümelnavigation auf mobilen Geräten oder Tablets dargestellt wird, indem Sie die Einstellung “Brotkrümelnavigation auf mobilen Geräten” (Breadcrumbs mobile) bearbeiten:
Wenn Sie mehr über eine Einstellung erfahren möchten, können Sie sich mit ihrer kurzen Beschreibung (short description) bekannt machen.
Dieses Tutorial ist zu Ende! Sie können jetzt selbst Navigationseinstellungen (Navigation settings) in Ihrer Cherry Framework 4 Vorlage verwalten.
Viel Erfolg!
Sie können auch das ausführliche Video-Tutorial nutzen: