- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Cherry Framework 4. Übersicht der Bildschirmeinstellungen (Rastertyp, Seitenlayout, Einstellungen des Beitragsformats, Beitragseinstellungen)
September 22, 2015
In diesem Tutorial finden Sie die Übersicht «Bildschirmeinstellungen» in CherryFramework 4.
Die Bildschirmeinstellungen (Screen Options) werden benutzt, um Module des Control Panel auf einigen Bildschirmen und Spalten auf anderen Bildschirmen aktivieren/deaktivieren. Nachdem Sie die Bildschirmeinstellungen geöffnet haben, sehen Sie die Liste der verschiedenen Einstellungen, die Sie aktivieren oder deaktivieren können. Haken Sie die Einstellung nicht ab, um sie zu deaktivieren. Haken Sie die Einstellung ab, wenn Sie sie aktivieren möchten.
Die Bildschirmeinstellungen sind in jedem Bereich des Control Panels verfügbar. Wir zeigen Ihnen einige Beispiele der verfügbaren Bildschirmeinstellungen in Cherry Framework 4 Vorlagen.
Sie sehen die Bildschirmeinstellungen auf verschiedenen WordPress Seiten. Lassen Sie uns mehr über die Bildschirmeinstellungen CherryFramework 4 erfahren.
Beiträge
-
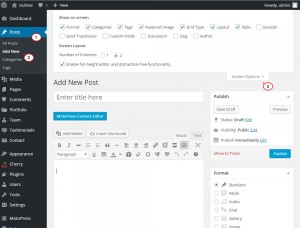
Bearbeiten Sie die Beiträge auf der Seite Beiträge (Posts) > Beitrag hinzufügen (Add Posts) in Ihrem WordPress Control Panel.
-
Rechts sehen Sie Bildschirmeinstellungen (Screen Options).
-
Indem Sie auf diesen Button drücken, sehen Sie das DropDownMenü:
-
In ihm können Sie einige Einstellungen aktivieren/deaktivieren. Haken Sie die Einstellung ab, um die jeweilige Einstellung zu aktivieren. Sie können die folgenden Einstellungen aktivieren:
-
Der Bereich Rastertyp (Grid Type ) enthält die Einstellungen für die allgemeine Inhaltsanzeige.
-
Das Layout (Layout) ermöglicht es Ihnen die Einstellungen des Layouts für die Anzeige der Beitrage zu ändern.
-
Der Bereich Stil (Style) ermöglicht es Ihnen die Beitragsgestaltung zu ändern. In diesem Bereich können Sie die Seitenfarbe ändern.
-
Der Bereich Revisionen (Revisions) ermöglicht es Ihnen die letzten Revisionen des Beitrags zu sehen.
-
Geben Sie Ihren Auszug für den Beitrag ins Feld Auszug (Excerpt) ein.
-
Der Bereich Benutzerdefinierte Felder (Custom Fields) ermöglicht es Ihnen benutzerdefinierte Seiteneinstellungen hinzuzufügen.
-
Aktivieren Sie Kommentare und verfolgen Sie sie für die Seite im Bereich Diskussion (Discussion) verfolgen.
-
Sie können sich alle Kommentare, die zur Seite im Bereich Kommentare (Comments) hinzugefügt wurden, anschauen.
-
Geben Sie Slug des Beitrags ins Feld Slug (Slug) ein.
-
Der Autor der Seite wird im Bereich Autor (Author) dargestellt.
-
Fügen Sie Seitenattribute (Page Attributes) hinzu.
-
Laden Sie ein Bild im Bereich Vorschaubild des Beitrags (Featured Image) hoch.
-
-
Der Bereich «Bildschirmeinstellungen» ermöglicht es Ihnen das Layout für die Seitendarstellung zu ändern. Sie können auch Anzahl der Spalten (Number of Columns) ändern Anzeige des Editors in voller Höhe und den Vollbildschirm (Enable full-height editor and distraction-free functionality) aktivieren.
Seiten
-
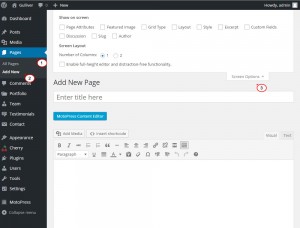
Finden Sie den Tab Seiten (Pages) > Alle Seiten (All pages) in Ihrem WordPress Control Panel. Öffnen Sie die Seite, die Sie ändern möchten.
-
Drücken Sie auf den Tab Bildschirmeinstellungen (Screen options) in der oberen rechten Ecke des Bildschirmes, um verfügbare Bildschirmeinstellungen für den Beitrag zu sehen:
-
Der Bereich Format (Format) ermöglicht es Ihnen das Beitragsformat zu ändern.
-
Sie können eine Kategorie für den Beitrag im Tab Kategorien (Categories) festlegen.
-
Geben Sie die Tags des Beitrags ins Feld Tags (Tags) ein.
-
Laden Sie ein Bild in dem Bereich Vorschaubild des Beitrags (Featured image) hoch.
-
Rastertyp (Grid type) ermöglicht es Ihnen die Einstellungen vom Raster des Beitrags zu ändern.
-
Ändern Sie das Seitenlayout im Tab Layout (Layout). In diesem Tab können Sie Seitenleisten aktivieren/deaktivieren.
-
Ändern Sie die Seitengestaltung im Tab Stil (Style).
-
Geben Sie Ihren Auszug für den Beitrag ins Feld Auszug (Excerpt) ein.
-
Sie können die Einstellung Bezugnahme senden (Send Trackbacks) aktivieren.Die Bezugnahme ermöglicht es Ihnen andere Blogs zu informieren, dass Sie den Link zu ihrer Website (Seite) hinzugefügt haben. Wenn Sie eine Verknüpfung zu anderen WordPress Websites haben, werden Administratoren dieser Website automatisch darüber informiert. Sie müssen keine Aktionen durchführen.
-
Der Bereich Benutzerdefinierte Felder (Custom Fields) ermöglicht es Ihnen benutzerdefinierte Seiteneinstellungen hinzuzufügen.
-
Fügen Sie Kommentare zur Seite im Bereich Kommentare (Comments) hinzu.
-
Geben Sie das Slug des Beitrags ins Feld Slug (Slug) ein.
-
Geben Sie den Namen des Autors ins Feld Autor (Author) ein.
-
-
In den Bildschirmeinstellungen können Sie auch Anzahl der Spalten (Number of Columns) ändern und Anzeige des Editors in voller Höhe und den Vollbildschirm (Enable full-height editor and distraction-free functionality) aktivieren.
Menü
-
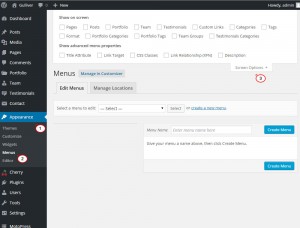
Finden Sie den Tab Aussehen (Appearance) > Menüs (Menus) in Ihrem Control Panel, um den Zugriff auf das Menü zu erhalten.
-
Drücken Bildschirmeinstellungen (Screen Options) in der oberen rechten Ecke:
-
Haken Sie diejenigen Bereiche ab, die Sie auf der Seite Menü in Ihrem Control Panel anzeigen möchten:
-
Seiten (Pages)
-
Beiträge (Posts)
-
Team (Team)
-
Kundenbewertungen (Testimonials )
-
Benutzerdefinierte Felder (Custom Fields)
-
Kategorien (Categories)
-
Tags (Tags)
-
format (Format)
-
Kategorien des Portfolios (Portfolio categories)
-
Tags des Portfolios (Portfolio Tags)
-
Team-Gruppen (Team Groups)
-
Kategorien der Kundenbewertungen (Testimonials Categories)
-
-
Sie können auch erweiterte Menüeinstellungen anzeigen:
-
Attribute des Titels (Title Attributes)
-
Linkziel (Link Target)
-
CSS Klassen (CSS classes)
-
Link-Beziehung (XFN) (Link relationship (XFN))
-
Beschreibung (Description)
Sie können auch unser Tutorial nutzen, das Ihnen zeigt, wie man mit erweiterten Menüeinstellungen arbeitet.
-
Sie können auch das ausführliche Video-Tutorial nutzen: