- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 3. Wie man das Logo und sein Icon ändert
Oktober 26, 2015
Von diesem Tutorial erfahren Sie, wie man das Logo (logo) und sein Icon (logo icon) in Ihrer WordPress Vorlage mit CherryFramework3 ändert.
CherryFramework 3. Wie man das Logo und sein Icon ändert
Um das Logo zu ändern, machen Sie das Folgende:
-
Loggen Sie sich ins WordPress Control Panel ein und finden Sie den Tab Cherry Einstellungen -> Cherry Einstellungen -> Logo & Favicon (Cherry Options -> Cherry Options -> Logo & Favicon).
-
Finden Sie die Einstellung Pfad zum Bild des Logos (Logo Image Path) und löschen Sie vorhandenes Logo. Nachdem Sie dies gemacht haben, sehen Sie den Button Hochladen (Upload):
-
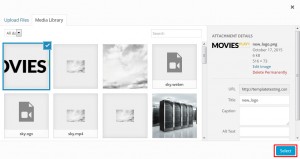
Drücken Sie auf den Button Hochladen (Upload) (oder geben Sie den direkten Pfad zum Bild ein) und laden Sie das neue Logo von Ihrem Computer oder aus der Medienbibliothek (Media Library) (wenn das Bild vorher in sie hochladen wurde) hoch:
-
Drücken Sie auf den Button Auswählen (Select) und Sie sehen den neuen Pfad zum Bild Ihres Logos:
-
Drücken Sie auf den Button Einstellungen speichern (Save Options), um das neue Bild Ihres Logos zu speichern:
Außerdem können Sie jederzeit das ursprüngliche Logo zurücksetzen, indem Sie auf den Button Standardeinstellungen zurücksetzen (Restore Defaults) drücken.
-
Aktualisieren Sie Ihre Website und überprüfen Sie das neue Bild Ihres Logos.
Um das Logo-Icon zu ändern, führen Sie die folgenden Schritte aus:
-
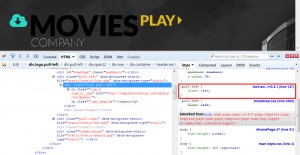
Normalerweise wird das Logo-Icon mit Hilfe von der CSS Schrift FontAwesome. Überprüfen Sie dieses Element, indem Sie das Entwicklerwerkzeug wie Firebug (für Mozilla Firefox) nutzen, um zu erfahren, wie dieses Icon hinzugefügt wurde:
-
In unserem Fall wurde das Icon mit Hilfe vom CSS-Selektor festgelegt:
.logo::before
Sie sollen es kopieren und zum WordPress Control Panel zurückehren.
-
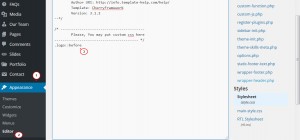
Finden Sie den Tab Aussehen -> Editor (Appearance -> Editor) und fügen Sie den kopierten CSS-Selektor in die style.css Datei Ihres des Kind-Themes ein:
Sie können auch die Änderungen an der Datei mit Hilfe vom Hosting Control Panel oder FTP vornehmen, indem Sie den Code-Editor (zum Beispiel, Notepad++, Dreamweaver, usw.) nutzen.
-
Wählen Sie ein Icon aus, das Sie verwenden möchten, und finden Sie den Code dieses Icons, um die notwendige CSS Regel zu erstellen. Zuerst müssen Sie die Schriftversion der FontAwesome Icons, die in dieser Vorlage verwendet wird, definieren. Sie können diese Version mit Hilfe von Firebug überprüfen:
In unserem Fall hat die Vorlage die FontAwesome Icons der 3.2.1 Version (Parameterwert r=3.2.1).
-
Sie können Liste der FontAwesome 3.2.1 Icons nutzen, um ein passendes Icon zu wählen. Außerdem können Sie die Icons der passenden FontAwesome Version mit Hilfe von Suchmaschinen suchen:
-
Nachdem Sie das Icon ausgewählt haben, finden Sie seinen Code, um die CSS Regel zu ergänzen. Kopieren Sie den Teil des Codes und ersetzen Sie den aktuellen Teil des Codes.
-
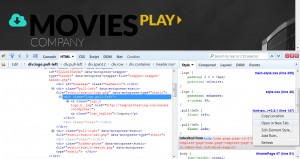
Um den Code, den ersetzt werden muss, zu finden, kehren Sie zur Website zurück und öffnen Sie Firebug. Sie sehen einen Link zu einer externen CSS Datei der FontAwesome Schriftt. Drücken Sie mit der rechten Maustaste auf sie und drücken Sie auf den Button In einem neuen Tab öffnen (Open in New Tab):
-
Nachdem Sie die Datei geöffnet haben, nutzen Sie das Suchwerkzeug im Browser (
Ctrl+F), um das Icon nach seinem Namen zu finden. Für icon-film wird der Code wie folgt aussehen:.icon-film:before { content: "\f008"; } -
Kopieren Sie die Eigenschaft und ihren Wert:
-
Nachdem Sie dies kopiert haben, kehren Sie zur Datei style.css zurück und fügen Sie den kopierten Code in die CSS Regel ein. Außerdem fügen Sie !important zur CSS Regel hinzu, um die bestehende Definition vom Stil zu überschreiben. Im Ergebnis muss der Code wie folgt aussehen:
.logo::before { content: "\f008" !important; } -
Außerdem Sie die Änderungen an dem neuen Icon vornehmen, damit es Ihren Bedürfnissen entspricht. Sie können seine Farbe, Schrift, Position usw. ändern. Lassen Sie uns seine Farbe durch Weiß ersetzen. Im Ergebnis wird unser Code wie folgt aussehen:
.logo::before { content: "\f008" !important; color: #ffffff !important; } -
Drücken Sie auf den Button Datei aktualisieren (Update File) (oder laden Sie die Datei, an der Sie die Änderungen vorgenommen haben, auf den Server hoch), um die Änderungen zu speichern:
-
Aktualisieren Sie Ihre Website und überprüfen Sie das neue Logo-Icon.
Sie können jetzt selbst das Logo (logo) und sein Icon (logo icon) in Ihrer WordPress Vorlage mit CherryFramework3 ändern.
Sie können das ausführliche Video-Tutorial nutzen: