- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 3. Wie man die Größe des Vorschaubildes für die Seite einzelnes Beitrages, der benutzerdefinierten Typ hat, ändert
September 23, 2015
Von diesem Tutorial erfahren Sie, wie man die Größe des Vorschaubildes für die Seite einzelnes Beitrages, der benutzerdefinierten Typ hat, in CherryFramework 3 ändert.
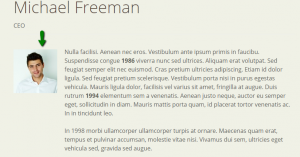
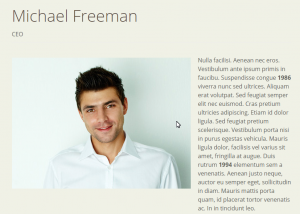
In unserem Fall ändern wir die Größe des Vorschaubildes für die Seite einzelnes Beitrages wie Team (Team). Wenn Sie sehen, dass das Vorschaubild falsche Größe hat (es ist, zum Beispiel, zu klein), können Sie diese Größe ändern:
Führen Sie die folgenden Schritte aus, um die Größe des Vorschaubildes zu ändern.
-
Ändern Sie die Parameter des Vorschaubildes in der Datei php.
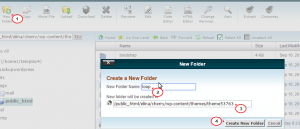
Öffnen Sie den Dateimanager (File Manager) (oder FTP), finden Sie den Ordner wp-content/themes/themexxxxx, um zu überprüfen, ob dort den Ordner loop gibt. Wenn Sie diesen Ordner nicht finden könne, dann erstellen wir ihn:
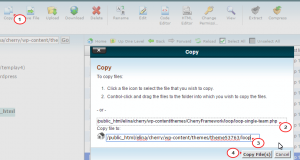
Öffnen Sie den Ordner wp-content/themes/CherryFramework/loop und finden Sie die Datei loop-single-team.php, kopieren Sie diese Datei in den Ordner wp-content/themes/themexxxxx/loop, den wir vorher erstellt haben:
Öffnen Sie loop-single-team.php (diese Datei befindet sich jetzt in dem Ordner wp-content/themes/themexxxxx/loop) zur Bearbeitung. Finden Sie den folgenden Teil des Codes (ungefähr die Zeile 18):
$image = aq_resize( $img_url, 120, 120, true ); //resize & crop img
ersetzen Sie die Werte 120, 120 durch gewünschte:
-
Laden Sie das neue Bild mit den richtigen Größen aus dem Beitragseditor (Post) hoch.
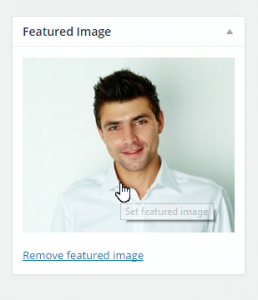
Öffnen Sie den Beitragseditor im WordPress Control Panel, drücken Sie Vorschaubild des Beitrags (Featured image), um das Bild mit neuen Größen hochzuladen:
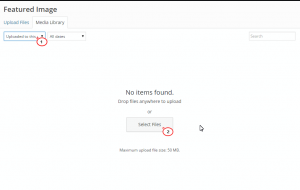
In dem Fenster, das Sie gerade sehen, wählen Sie aus dem DropDownMenü Hochgeladene in diesen Beitrag (Uploaded to this post) – Dateien auswählen (Select Files) aus, um das Bild von Ihrem Computer hochzuladen:
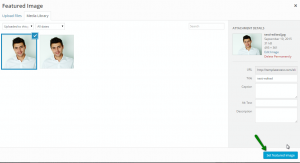
Drücken Sie Vorschaubild für den Beitrag festlegen (Set Featured image):
Aktualisieren Sie den (Update) Beitrag:
Aktualisieren Sie die Beitragsseite, um das Ergebnis zu sehen:
Sie können auch das ausführliche Video-Tutorial nutzen: